Many technologies, tools, and programming languages come into play when developing any type of software, be it a website, a desktop program, or a mobile application. Specific sets of technologies are put together to form a technology stack.
A good selection of tech stack can significantly impact your app, including its performance, security, deliverability time, and scalability. Thus, you should pay particular attention to this combination.
“Mobile is becoming not only the new digital hub but also the bridge to the physical world. That’s why mobile will affect more than just your digital operations – it will transform your entire business.”
So, how do you select the best technology stack for your mobile app development? Crafted by the top-notch Business Analysts and Team Leads from S-PRO, this ultimate guide will help you make the most optimal and effective decision.
What Is A Tech Stack For App Development?
A tech stack is a well-defined collection of programming languages, frameworks, and toolkits that form the backbone of the digital product. It comprises UI/UX software, development platforms, and other technologies to make a fully-fledged mobile, desktop, or web solution.
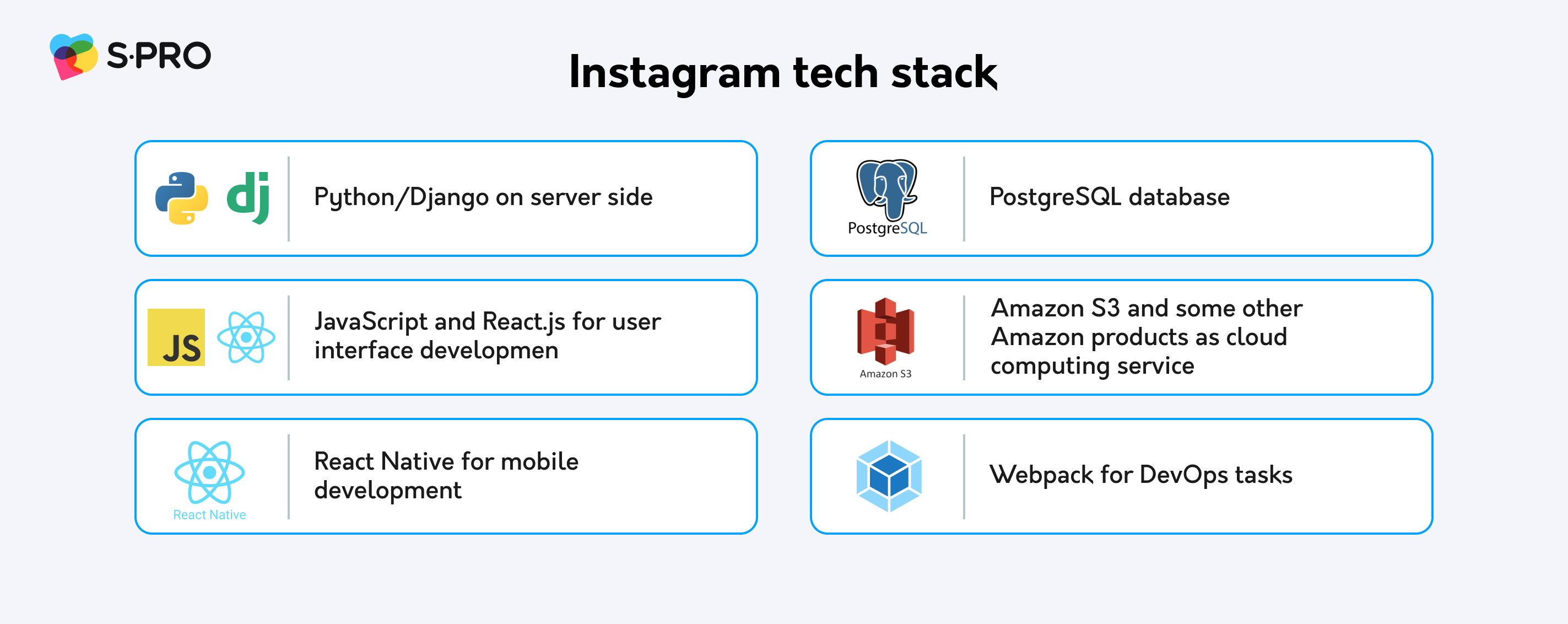
To give you a clear understanding of what a tech stack is and how it looks, let’s consider an example of Instagram. The most popular image-sharing app has employed a technology stack consisting of the following elements:
- Programming languages and frameworks – JS, Python, React Native, Django, HTML5
- Computing services – Amazon S3, EC2, EBS
- Database – PostgreSQL
- DevOps – Webpack
Why is a technology stack important?
The following statistics reflect the data about the number of Apple App Store and Google Play mobile app downloads worldwide from the 3rd quarter of 2016 to the 2nd quarter of 2022.
| The downloads nearly touch 40 billion every quarter in recent times. |
This shows how demanding the marketplace has become and, at the same time, signifies the importance of the selection of the right technology stack.
A technology stack determines not just the scalability but also the performance and complexity of your application.
As important as it is to determine the right tech stack for mobile apps, it is equally vital to select the suitable development method. Let’s overview the two most popular app development methods.
Native app development
Native app development is about building applications for a specific mobile operating system, primarily Android or iOS. This method is generally preferred while developing high-performance applications with a smooth user-experience.
One can develop native apps for Androids using Java or Kotlin, while the use of Swift and Objective-C can be done in the case of iOS.
Apps like Samsung Health and WhatsApp are some well-known examples of native apps.
Cross-platform app development
Cross-platform development is used to build a single application that can run on various mobile platforms. Once written for one OS, a code can be deployed on other platforms as well, with just some minor changes.
While investors favor cross-platform development due to the reduction in cost and time, developers may compromise on the quality and performance of such apps.
For implementing cross-platform mobile applications, you should use React Native, Xamarin, or Flutter.
Instagram and Facebook are the most famous apps developed based on the cross-platform approach.
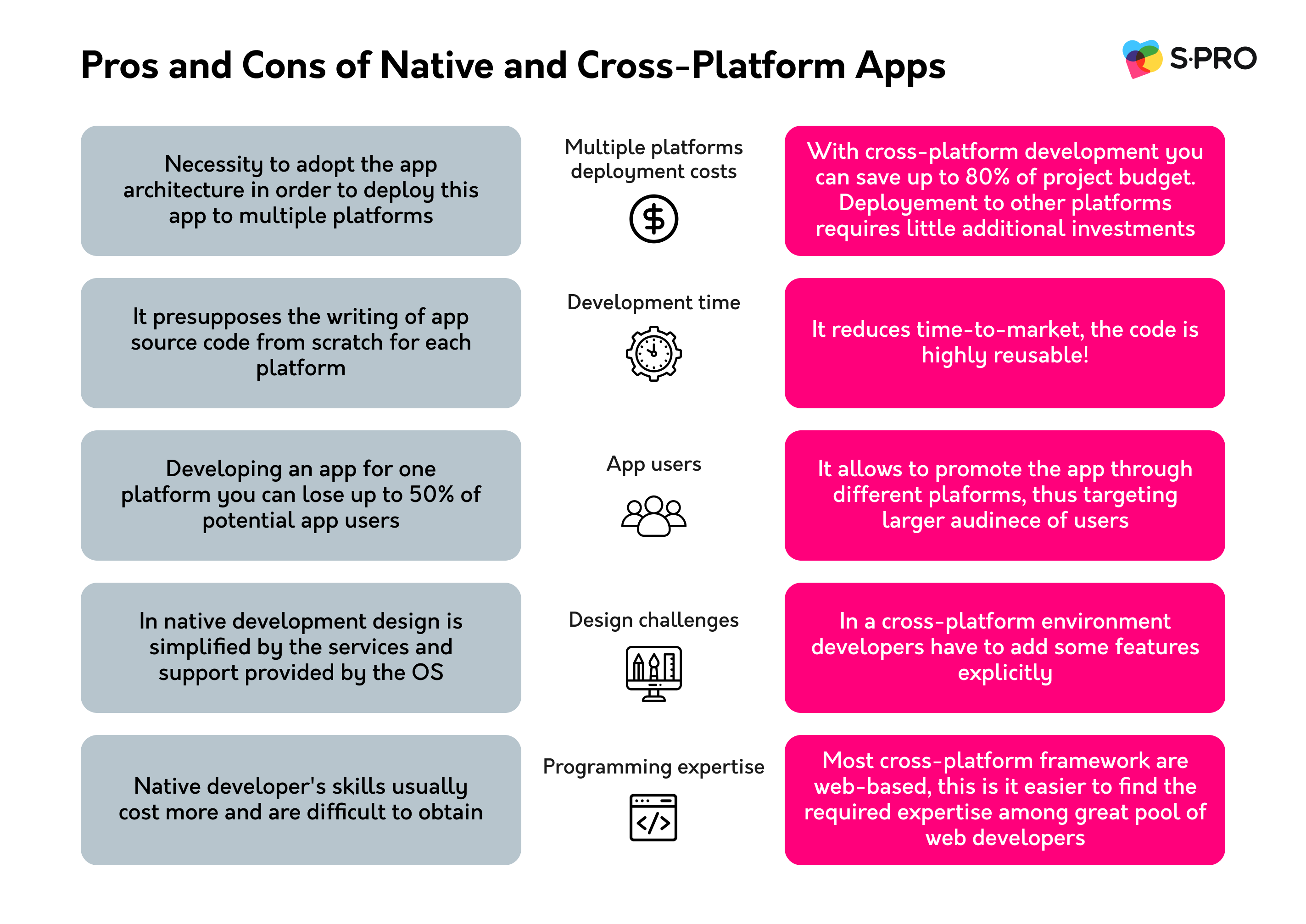
But how do you select the most appropriate development method for your project?
Analyze the table below, highlighting some key differences between native app development and cross-platform app development.

We here at S-PRO have deep expertise and practice in mobile development (native as well as cross-platform app development). With a team comprising top-tier software engineers, stunning designers, and experienced analysts, we provide the best in-house advice for your custom mobile app.
| Whether an iOS, an Android, or a cross-platform app, we are your one-stop solution under every budget and time scale. |
Components Of A Technology Stack
Now, as we know what a tech stack is, let’s learn more about its essential components.
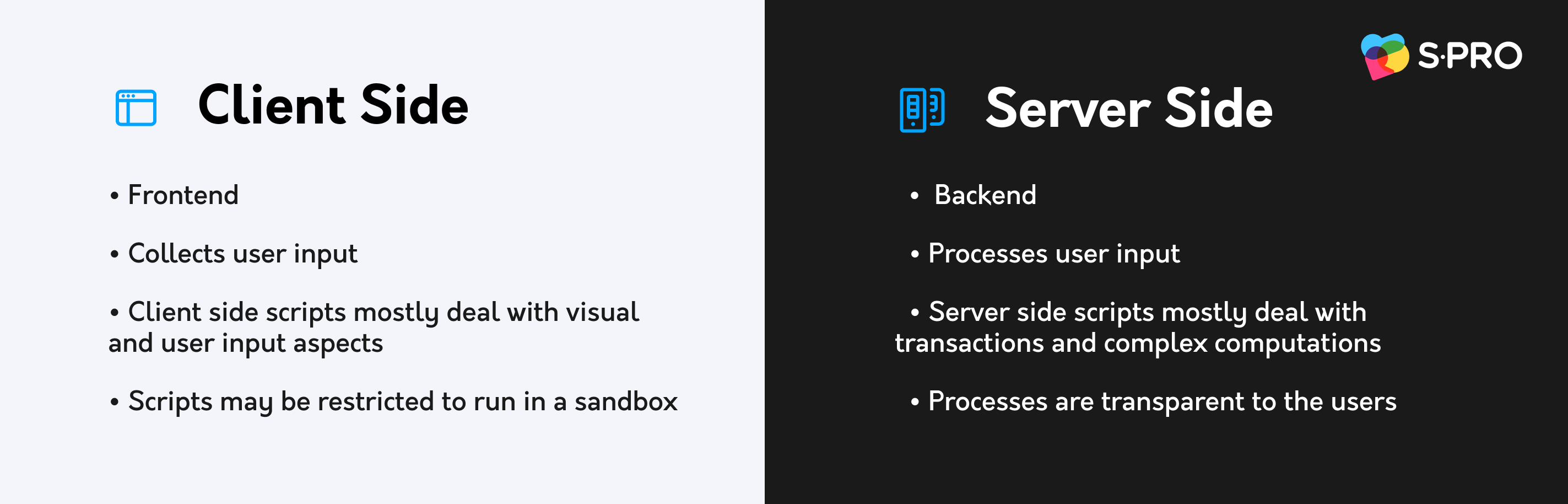
A tech stack generally comprises two components: a client-side component and a server-side component. The client-side component is usually called the front-end technology stack, while the server-side component is known as the back-end technology stack.

There is also a third paradigm of components of a technology stack, which is referred to as a full stack. Full stack, as the name suggests, is the ultimate tech combination that is based both on front-end and back-end technologies.
Nowadays, full stack is in great demand and is widely used in developing a minimum viable product (MVP).
Let’s read about each of these core components in detail.
Front-end tech stack
The front-end tech stack refers to what the end-user sees and experiences while interacting with an application. In other words, this component helps a user communicate with a website or application.
Therefore, the front-end tech stack’s primary functions are building a smooth user experience, attractive graphics, and excellent performance.
The front-end tech stack includes:
- HTML
HTML is a markup language widely used in front-end development which is responsible for building the structure of the application. Using HTML, not just images and tables but also objects like forms, lists, links, etc., can be added to the application. It is accompanied by technologies like CSS and scripting languages (JavaScript) to make the application more interactive.
- CSS (Cascading Style Sheets)
CSS is another language widely used in the field of front-end development to do the styling of the application content. It deals with the colors, fonts, and layouts of the content published on the website or application. So, you can consider HTML as your body and CSS as the clothes you wear or the way you style them.
- JavaScript (JS)
JS is a vital item in the package of front-end development. It’s a scripting language used along with HTML and CSS to make the website more interactive. We can say JavaScript has been used in the application if we see moving images or texts, 2D/3D graphics, or any sort of dynamic content.
- Frameworks
Front-end frameworks are the tools that provide pre-written code modules and functions for developing applications quicker and easier. The frameworks make the process of development more convenient and hence, help to reduce the time of delivery of an MVP. Some popular front-end frameworks are React.js, Vue.js, and Angular, which use JavaScript as their source language.
“As per StackOverflow developer survey 2021, around 41% of the developers prefer React over any other framework.”
Back-end tech stack
The back-end tech stack refers to the server-side components, i.e., programming languages, frameworks, operating systems, etc. The backend of the application determines crucial factors like scalability, adaptability, and handling of large data.
- Server-side programming languages
Server-side programming languages are the scripting languages that are used to make the application function. Developers apply them to ensure the validation of the data, the use of databases to store and retrieve the data whenever required, and sending of correct data to the end user.
Some popular examples of server-side programming languages are Python, PHP, RoR (Ruby on Rails), JavaScript, C#, etc.
- Server-side frameworks
Server-side frameworks provide tools to simplify the process of app development. These frameworks restrict developers from writing the same piece of code again and again by providing a library of ready codes and functions. They also increase security and help to prevent app attacks. Some other functions of the server-side frameworks include interacting with databases, routing URLs to handlers, sessions, and user authorization.
- Web server
A web server is a computer that displays content to the user by storing, processing, and delivering web pages. It uses HTTP (Hypertext Transfer Protocol) and other protocols to respond to requests made by the client over WWW. Some popular robust web servers are Apache Server and Nginx.
- Databases
Databases are an essential part of the backend tech stack, as no matter how small or large your app may be, you would still need to store information. Some popular databases are MongoDB, MySQL, etc.
Databases like MongoDB provide additional functionalities other than storing and retrieval of data; its features include intelligent querying, transformation features, and aggregation of data.
- Operating system (OS)
The operating system is software that allows servers, frameworks, databases, and all the other components to perform their functions. It provides users with an environment to run the services freely. Some common services offered by operating systems are:
- User interface
- Program execution
- Input/ output operations
- Resource allocation
- Security and protection
The most commonly used operating systems for mobile app development are MS Windows, Android, iOS, and Symbian.
Popular Tech Stack Examples To Choose From
“Technologies change faster than the change of trends in fashion in this fast-moving tech world.”
Thus, it becomes even more important to be aware of the popular mobile app development technology stacks of 2022.
Native app development tech stacks
- Java: Java is ranked third among the popular programming languages in the world, according to the TIOBE index. The developers prefer it due to its essential features, such as versatility, extensive development tools, robust APIs, and excellent community support. Over the years, Java has been extensively used in the fields of mobile app development, web development, and video game development.
- Kotlin: Kotlin is sponsored by Google as one of the official languages for Android app development. This relatively new programming language is gaining popularity and sometimes is even considered ‘better than Java’ due to its lightweightness and total interoperability with Java.
- Objective-C: Objective-C is an object-oriented language used extensively in the field of iOS development. It adds a SmallTalk – style messaging to the C language. So, we can say that Objective-C is an upgraded version of C that supports the concept of classes and objects and object-oriented programming.
- Swift: Released in 2014 by Apple, Swift has replaced Objective-C as the major native programming language for iOS, macOS, iPadOS, tvOS, and watchOS development. Its code is interactive, concise, yet expressive, providing more freedom and ease to native iOS developers. However, as a new programming language, it only supports iOS 7, macOS 10.9, and more recent versions.
Cross-platform app development tech stacks
- React Native/JavaScript: React Native is an open-source UI platform developed by Meta Platforms, Inc. (formerly Facebook). It is used to create Android, iOS, and web apps. It uses JavaScript as the scripting language and React frameworks, providing lots of helpful tools and support. Due to its vast market acceptance and versatility, it is one of the most preferred frameworks for cross-platform app development.
- Flutter: Officially released by Google in 2017, Flutter is an open-source framework used for building natively compiled, robust, multi-platform applications from a single codebase. With the help of Flutter, one can build apps for Android, iOS, Linux, macOS, Windows, Google Fuschia, and Web.
| The popularity of Flutter as a cross-platform framework has increased from 30% in 2019 to 42% in 2021. |
How To Choose The Right Tech Stack For Your Project
Choosing the right technology stack for your application is vital to your overall business success.
So, here are some critical factors that you should consider while deciding ‘How to choose the right technology stack?’
- Purpose of your application
The purpose and requirements of your application directly determine what sort of tech stack should be used. For example, one can go for JavaScript and React if the goal is to create a dynamic app working with real-time data and fascinating UI/UX.
- Time of production
The right tech stack helps developers launch the applications in as minimal time as possible while maintaining their performance and quality. That’s how working with frameworks like Kotlin will accelerate the app development process compared to using Java.
- Cost
Cost is another crucial factor in considering the technology stack, as investors hardly like to burn cash in the initial stages of development. So, going with a cross-platform app development tech stack is usually more cost-efficient.
- Scalability
Scalability is a goal of every app owner, but it is not easy to achieve. However, employing the right technology stack may be performed to an extent. Using ready-to-made frameworks like React Native makes the app easier and quicker to scale than building it solely on JavaScript.
- Performance
Performance is essential to consider when choosing the right tech stack. For example, if you need to build a high-performance app, you may go with native app stacks, while cross-platform stacks are useful for building apps that require less maintenance.
Conclusion
As the article ends, you are expected to understand the importance of technology stack and how to determine the right tech stack for your mobile app. Needless to say, an essential factor you should consider while selecting a technology stack is the requirements and purpose of the application.
Since different apps have unique requirements, there is no such technology stack that caters to every app’s needs. Therefore, it is recommended to contact experts rather than selecting a tech stack on random advice or Google search. If you are looking for a professional mobile app development provider, we at S-PRO are always here to assist you.
With over eight years of expertise in mobile app development, we’ll build a cutting-edge app according to your unique business goals, requirements, and budget. Contact us today to get a quote for your project!
FAQ (Frequently Asked Questions)
- What is a technology stack?
A technology stack is a bundle of programming languages, frameworks, and tools to develop a website, mobile or web application. It consists of a front-end tech stack, which is what the user sees, and a back-end, which developers handle to make the app function.
- Which is the best technology stack for mobile app development?
There is nothing like the ‘best technology stack’ in mobile app development. Every product requires an individual approach and a different tech stack based on the key app goals and requirements.
- Why is a technology stack important?
A good selection of tech stack can significantly impact your app, including its performance, security, deliverability time, and scalability.
- How to choose a tech stack?
Factors like the purpose of your app, time, cost, performance, and scalability should be considered to choose the best technology stack for your mobile app.