Some business owners prefer a good "old school" website to a modern mobile application. Although around 20 years ago having a site was an obvious benefit in the public eyes, nowadays people get surprised when you don’t have one. Even more, mobile applications are getting more popular than the usual websites.
Around 89% of users prefer mobile apps and only 11% use websites only.
There is even a tendency among successful companies to redirect themselves to mobile. Don’t you want to keep up with them? You want to keep on reading to stay ahead with the most efficient way of turning your website into a mobile app.
In case you are still unsure of this procedure’s benefits, let’s turn the next several minutes into an insight. Here’s why you need to strongly consider this action as extremely reasonable:
- Access to more audience
The mobile app opens for you a new market full of potential customers. It is already well known that the mobile users' number is increasing recently due to the preferable mobility factor. In other words, don’t you like to access all the needed information anywhere you are?
- Better personalization for users
Mobile apps are created for a user specifically. It analyzes all the user’s needs, preferences, location and lots of other inputs to give the exclusive customer information most conveniently and efficiently. Who wouldn’t like to eliminate redundant information?
- Faster operability
Mobile apps use a much quicker framework than websites do to perform most of the operations. Not to mention, a speedier performance due to using the personalization benefits to show only the needed info. And it’s not a secret that an app stores info on a mobile device to get it the fastest when necessary.
- Offline mode
A website performs online only. But mobile apps can partly perform offline due to data storage on the mobile device. Users can’t be online all the time, and sometimes they need to retrieve some information urgently. How do you think about what they would prefer in such a case?
- Regular connection with users
It is about instant access to your users anywhere and anytime. They not only have an opportunity to use your services but also receive your notifications, tips and one-tap access to the essential data. Would you like to miss this opportunity?
- Improved visibility
As it is recently noticed, users spend around 2 hours per day in their preferred mobile apps which is much more than a usual website can get. Mobile apps design can engage customers even more than the website’s due to the recent growth of mobile design trends. Just check the latest ones!
- Understanding of user needs
Mobile apps get more information about your customer as they can analyze the financial abilities, preferences, actions, location and many other characteristics. It can help you form the best suitable offer for your audience and receive more customers with fewer efforts. Impressive?
If after all the above you are still thinking of creating an app, you are losing an enormous number of great opportunities for your business with each minute.
I bet now you’re wondering how to turn your website into an app. Before we get to the technical side, let’s think through the approach to choose.
How to turn a website into an app
Here’s the part where you should think about your business strategy. Of course, you won’t disagree that the best plan is having both desktop and mobile versions. By the way, your app might have different functionality to satisfy a more extensive range of user’s needs.
Without further ado, I present you the following three options to choose from:
- Fully transfer the website functionality to the app.
- Create an application with the essential features and enhance it over time.
- Make an app full of specific features.
There is no ideal recipe to use. Usually, businesses prefer to build an application of core functionality and add other features over time.
Just be sure to make an app with a pack of beneficial features. Don’t overdo it! Because if at some point users get lost inside an app they might turn around and leave for good. Remember to keep it simple, functional and unique. We are almost there, the most efficient way to turn your site into an app will be revealed a bit later.

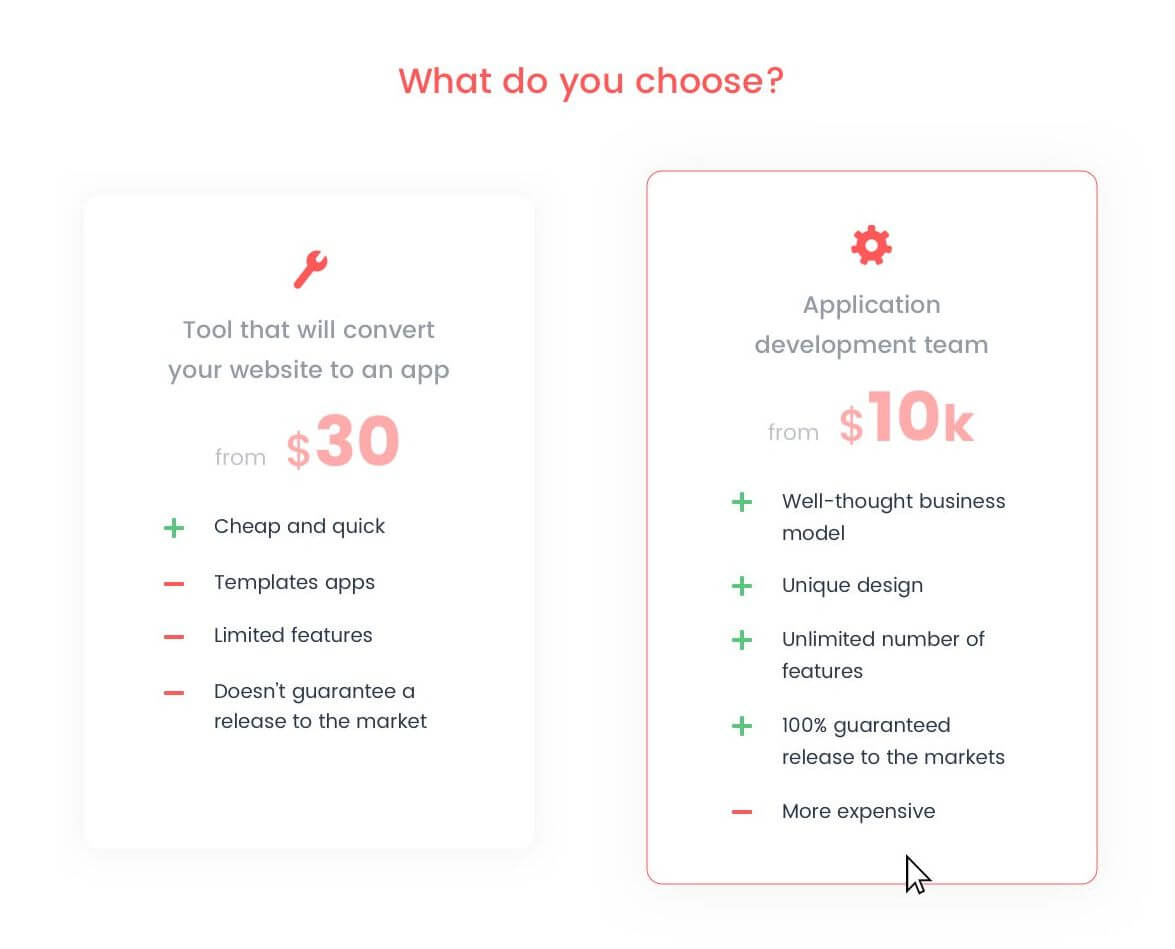
In general, there are two paths to go. As always, both have their pluses and minuses. That’s:
- Converters that are explicitly aimed to turn your website into a mobile app. They usually build up mainly for Android platform and poorly designed for iOS.
- Professional app developers who will develop a fully-functioning and greatly-looking mobile application. This approach is for those who don’t want to waste money and time for temporary solutions but knows exactly how the app quality influences business success.
Converters
Mainly it works this way: the program takes all the essential features and transfers it to the future app. Also, you can create the app in a simple builder using templates or by dragging needed features into your app. Then you can quickly publish it in the well-known stores.
It is a cheaper version of a real app. You can choose an appropriate package for you which cost ranges from $30 to $2000 depending on the time you want to spend creating an app, features you want to use and many other options.
There are lots of information online offering to turn a site into an app within a few clicks. For now, let’s us acquaint you with the most accessible path and find out about the fastest converters available.

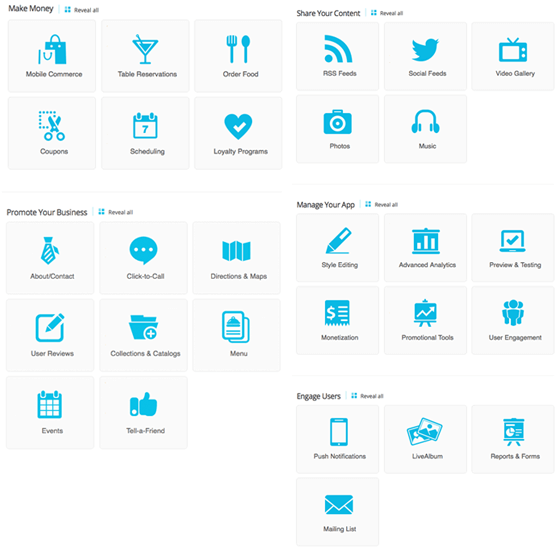
- BuildFire has a set of features that you can add to your app within a simple drag-and-drop action. There are design options introduced like an opportunity to use your brand images and choose the brand colors. Among features, you can add your loyalty program with a “loyalty” feature or a blog with an RSS feed.
- Como offers such features as reservations, scheduling, blog feed, and many others. It should be an appropriate solution for a small business.
- DWNLD is available for the iOS platform only for now. It is entirely new, but already has an exciting pack of features.
- SwebApps is unique due to specific lists that it offers for the data organization. With the calculator feature, it is convenient for the apps from particular spheres.
- Onbile has a pack of templates that you can use for the app.
- Mobiloud is a solution for Wordpress sites. Your mobile app will be up-to-date whenever your site is updated.
Although these converters are fast and might seem very convenient, check the flip side of the coin:
- Most converters can only work with websites build on JS, HTML, and CSS. So in some cases, you might need to create an app from the very beginning. It will require additional time, cost, but still might not make the app look good and work fast.
- Some converters do not support working with specific features a mobile device offers.
- It is impossible to create a native app that includes high performance and friendly UI.
- Such converters or app builders offer a limited range of features.
- It is hard to scale up and improve the app in future. In case you would want to transform it into a high-grade product afterward you would need to make it all over from scratch with a team of real professionals.
A professional path
In case you are among those who want to create a fully-functioning product from the very beginning, the above info will be just what the doctor ordered! Ready?
Here’s the part where you’ll know the most efficient and appropriate way of turning a website into an app!
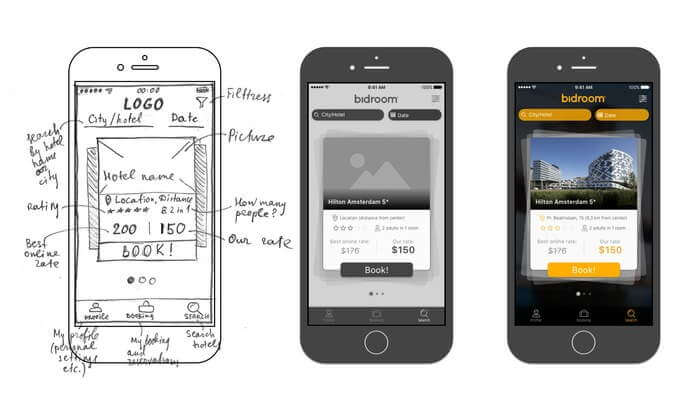
#1. Creating an MVP

First, you should consider creating an MVP. That’s a functional prototype that includes core features and then over time requires adding the other functionality.
This way you can test your idea and make the main improvements from the very beginning without wasting extra time or money. Except that you will also receive the desired feedback from users and work closely with developers on further improvements.
We genuinely believe investing in an MVP is crucial and builds an unshakeable foundation of future application success.
#2. Design
If you want to convert a website into a mobile app correctly, you should adhere to the essential principles of the mobile UX.

Let’s see what we are pointing to:
- Consistency
Sites usually contain so many buttons and other visual components that it is impossible to move it all into a mobile version without further regret. So it is reasonable to be selective and choose only the key features. It is quite magic to develop only a few screens but deliver exceptional value to users.
- Simplicity
Website’s interactions are sometimes very complicated. Mobile interfaces should contain clear orientation and simple navigation. Otherwise, users quickly get irritated and leave the app.
- Gesture-based navigation
Among some basic patterns for mobile navigation, this one stands out due to its specifics. It becomes more and more popular nowadays. To move from one screen to another, users can use different gestures. It saves lots of space that can be used for other content. Most of such gestures are already explored and widely used by mobile users.
- Instant gratification
Users already got used to the instant gratification they get when they accomplish something. It keeps users engaged and an app popular. User’s motivation lowers once the page loading time increases, the number of screens or actions get bigger. In some cases, in a mobile option, even a search feature should have just a few filters. If a user wants more, who stops him or her from using a desktop version?
#3. Mobile platform

When creating an app, we need to be confident that it works efficiently on all the screens and platforms like Android or iOS. All of them have their differences.
With iOS, you have fewer issues with fragmentation, but with Android, there are fewer UI requirements. Mobile has more advantages to websites. They can use a device’s services and hardware. With the device’s GPS, camera, gyroscope, compass, etc. we can define the location, position, motion, and so on.
That’s just some basic steps that will be taken by a professional team when turning a website into an app.
We in S-Pro strongly believe in the importance of user-centered and tailor-made solutions for the businesses. To gain real popularity, an app should offer value, solve a particular problem, engage and keep the user’s attention. And at the same time, it should be easy to use. All these components make a mobile app a new profitable channel for your business.
Conclusion
Investing time and money into a new product might seem risky. You can’t see all the picture from the beginning. Although nowadays with the increasing number of mobile users converting a website into a mobile application is the win-win situation by default. Moreover, with a steady hand of professionals, you will discover a whole new world of endless possibilities for your business growth.
It is the right time to go ahead and dive into a demanded world of mobile apps!





