Animation for mobile applications is an important and integral element for creating a great user experience. Its critical challenge is to explain users the app logic, but the common mistake is a reckless use of animation which negates the whole point of improving the user experience. To make an app great, not just good or mediocre, the animation must be integrated correctly and shouldn’t be superfluous.
In this article, you’ll read about types of animations for mobile apps. We’ll also describe the main principles of design. Read on!
Types of animations for mobile apps
To convince users to download some apps is becoming more difficult for developers of mobile products. But even more difficult is to gain the loyalty and trust of the audience. Constantly improving UX, apps owners can build a fruitful and long-term relationship with their target audience. Animated elements give users a sense of interaction with real objects. If the animation in UI is correctly implemented, then the app users don’t even notice how they use it—all happens intuitively.
Don’t overload interface with animation as this is a mobile app, not a movie. A successful mobile app uses a catchy animation only where it is really needed. When developing an app, it’s important to understand which type of animation and for which features fits better. There are different types of animations for mobile apps, but we’ll describe the main ones. Let’s go step by step.
-
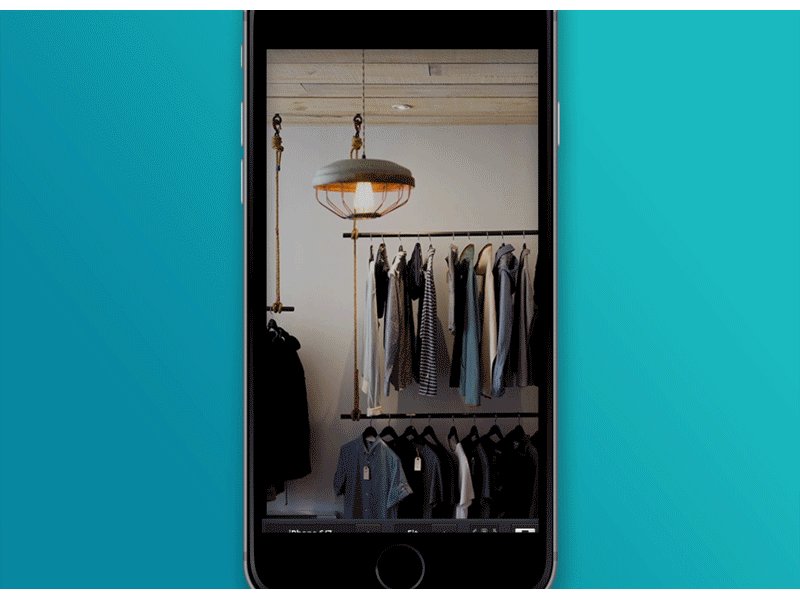
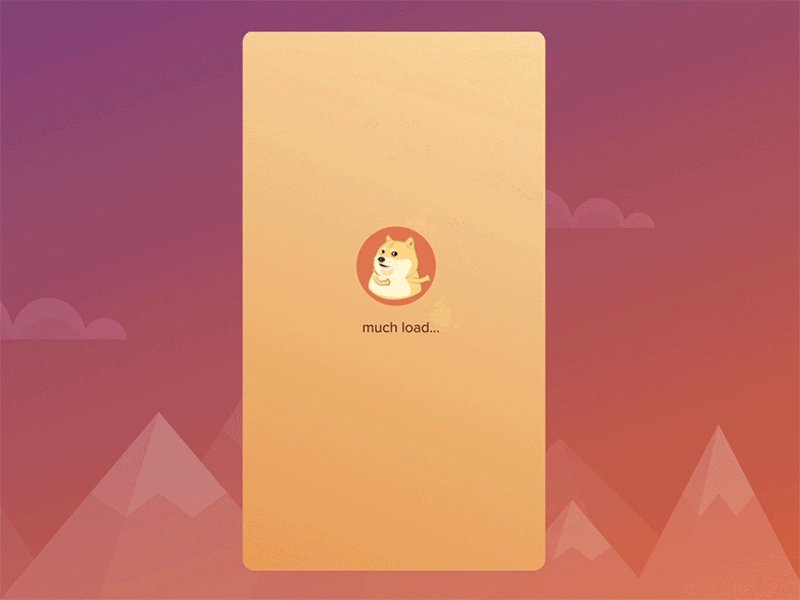
Animated Splash Screen
According to recent research, 82% of smartphone users are confident that the app should start in less than 3 seconds. 71% of users renounce it if they have to wait more than 5 seconds. As though users didn’t want, it’s unreal to expect an instant load of a complex mobile app with some specific features. In this case, splash screen animation will help to entertain people when they are waiting for the app start and make them feel that loading goes faster. There a lot of tricks on how to create loading animations. Choose the animation that best fits your mobile app—simple or creative animated logo, a time-lapse animation, etc. If there is a need, you can also create animated login screen.

Animation source: Ally
-
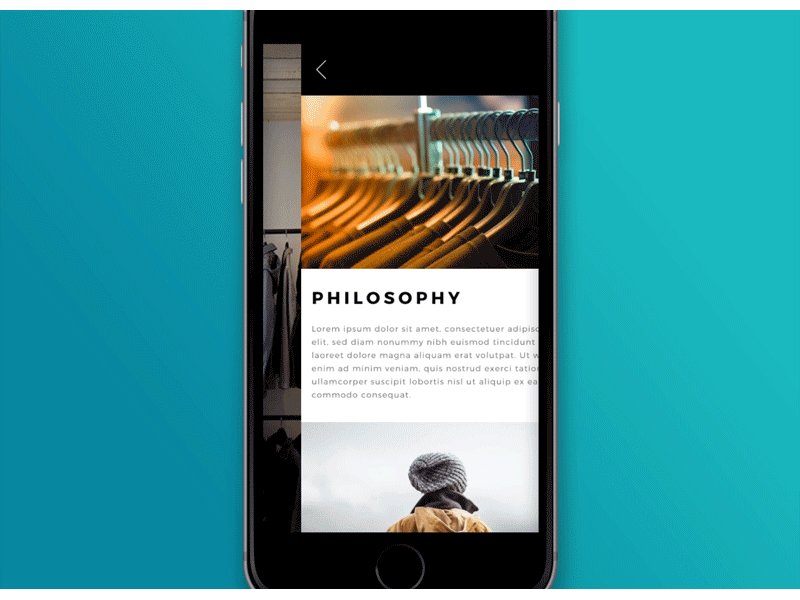
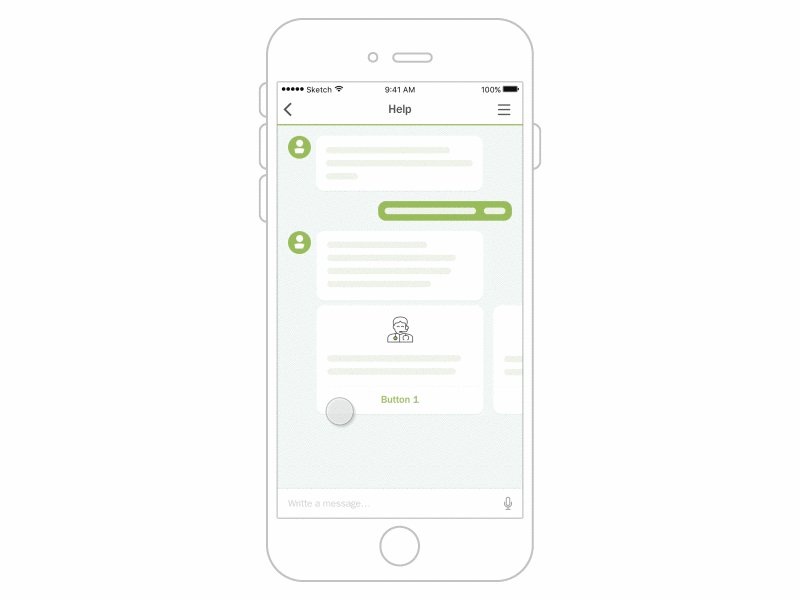
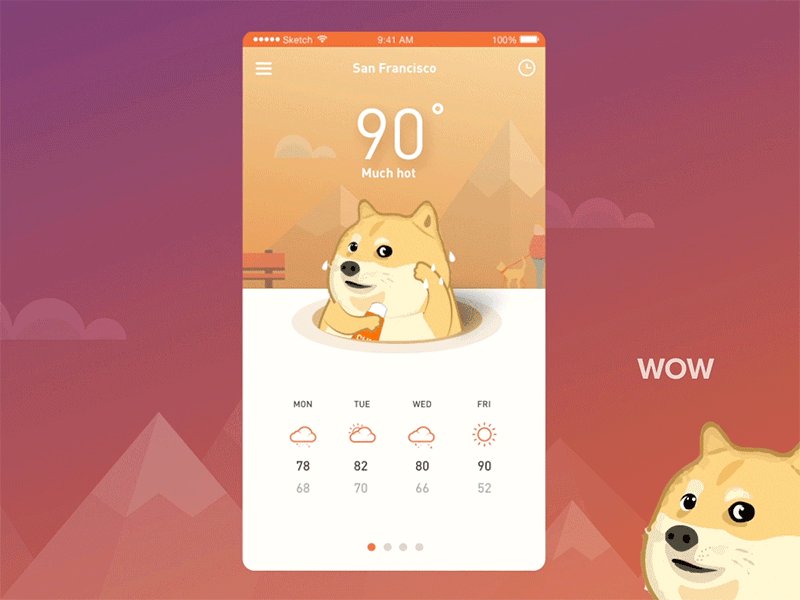
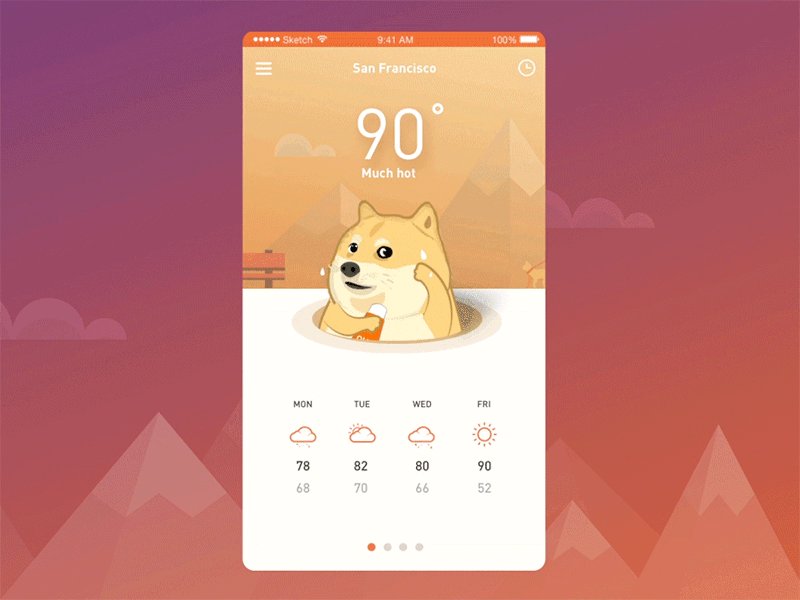
Visual Feedback
In real life, people are used to interactions with objects and want the same from a smartphone. Visual feedback is the key feature of UI/UX design. It gives users a feeling of physical interaction with objects and shows that the app works stably—responds to requests and functions correctly. With a phone, a user can’t feel button press but can see it. For example, a button changes its color or size when it’s pressed, and a picture turns in the right direction with it’s swiped. Users get visual feedback, an app is active, and nothing distracts them from content.

Animation source: Lei Xiang
-
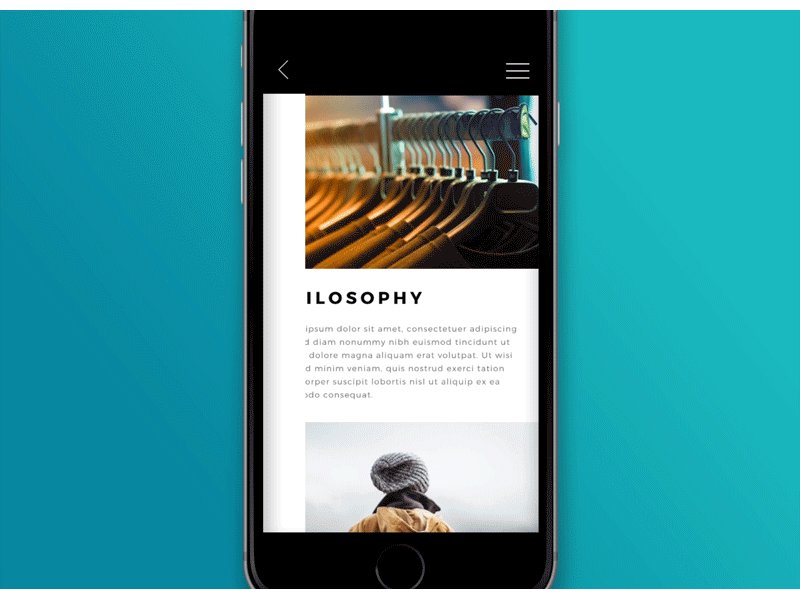
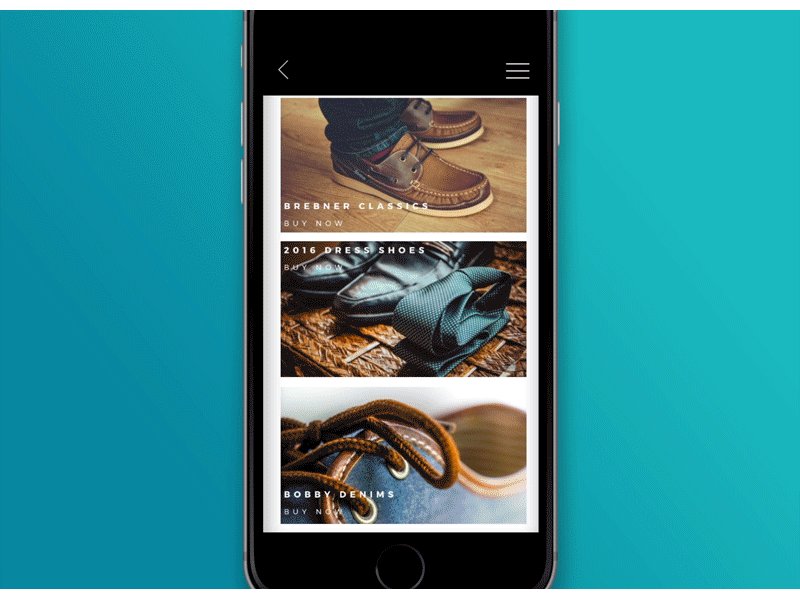
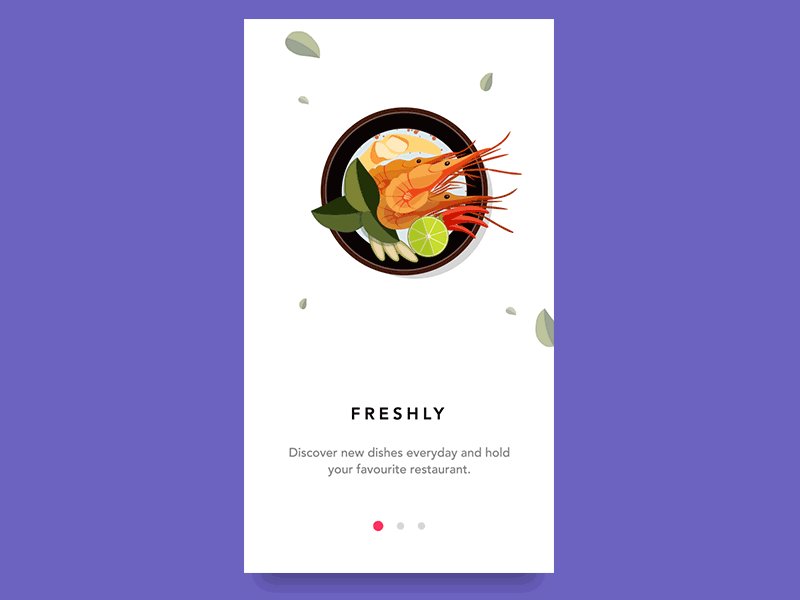
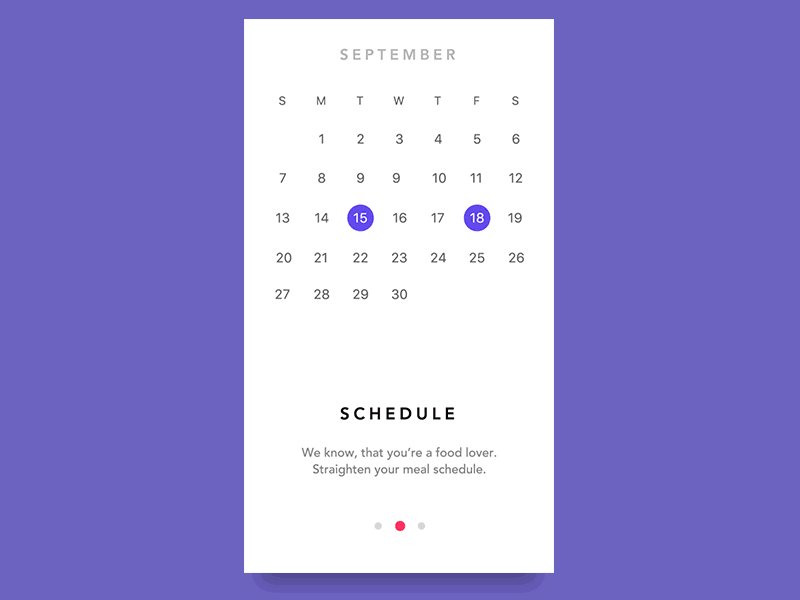
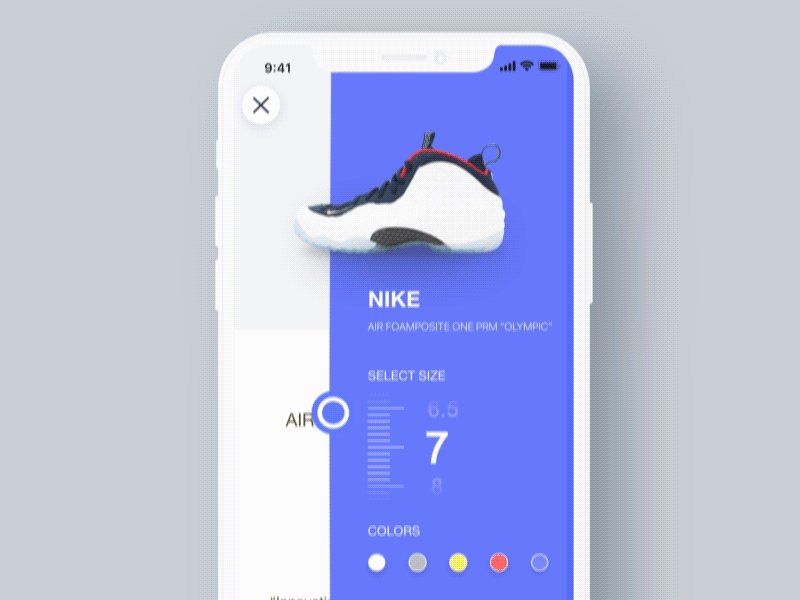
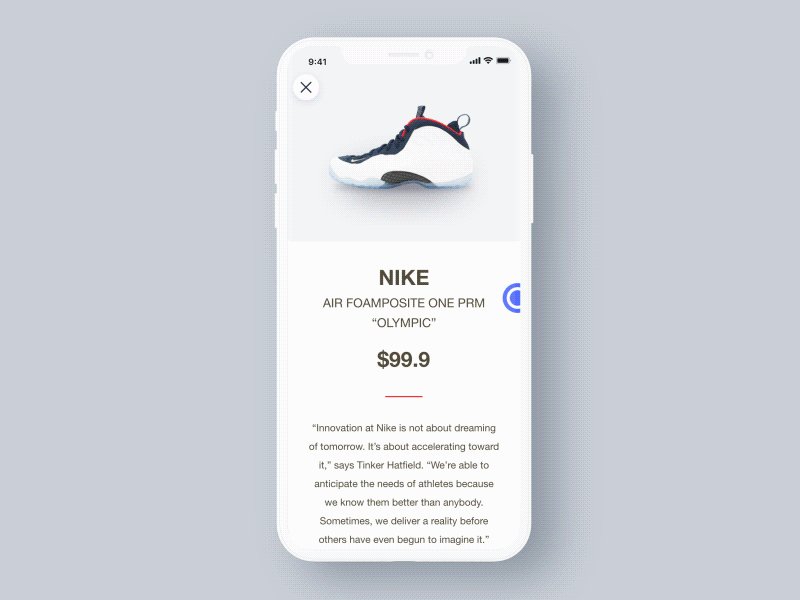
Animated onboarding screens
Users should be guided effectively in-app structure from the first seconds otherwise they can renounce the idea of using it. In-app animated navigation is a must for creating a structured and intuitive mobile design. Each moving element has its own specific function and helps users to understand the complex app structure and its logic. The guide opens mainly when the app starts, but it should be accessible at any time.

Animation source: Divan Raj
-
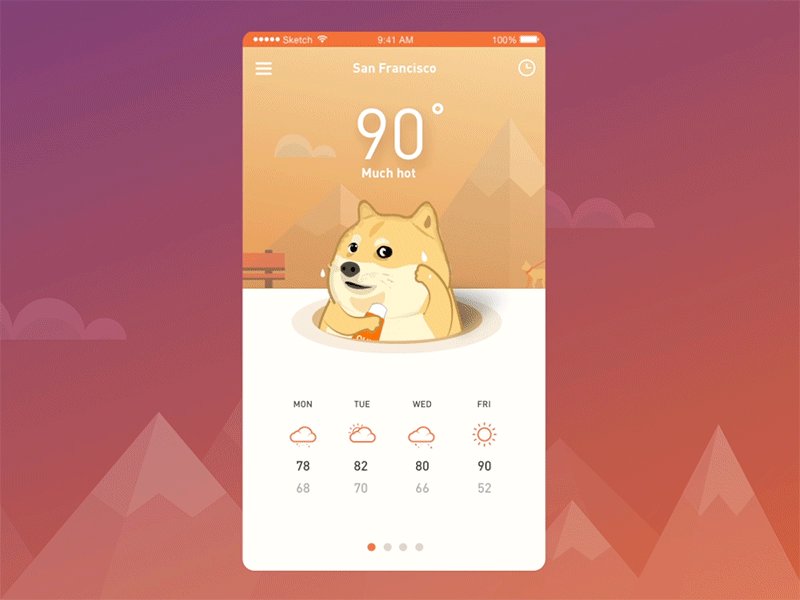
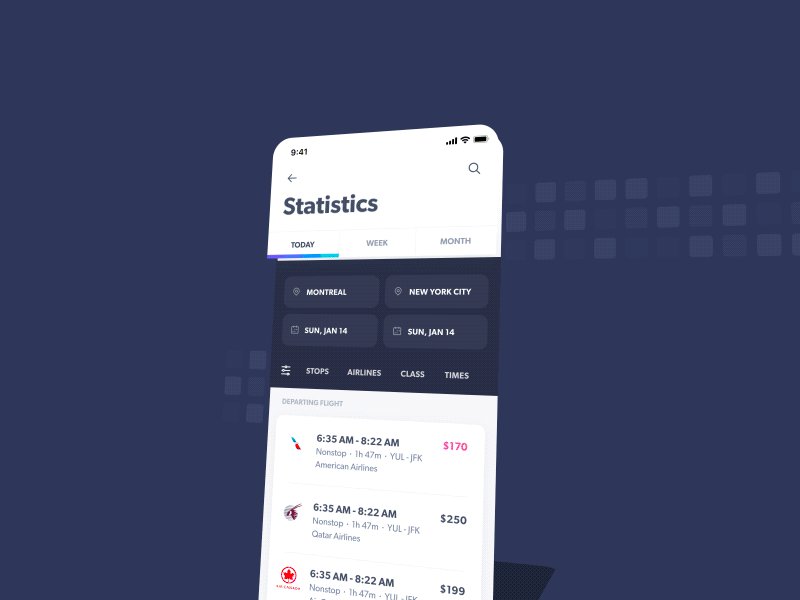
Changes in display elements
Every Android and iOS mobile platform contains different design elements such as buttons, icons, drop-down lists, menu bars, images, etc. And changes are inevitable. This type of animation repeats the real action so that the user could see what happened. When you show users new functions of elements via animation, it simplifies and improves interaction and understanding. If you add animations to indicate changes, it will engage users and enhance the adaptation to the elements transformation.

Animation source: Mathias Frey
-
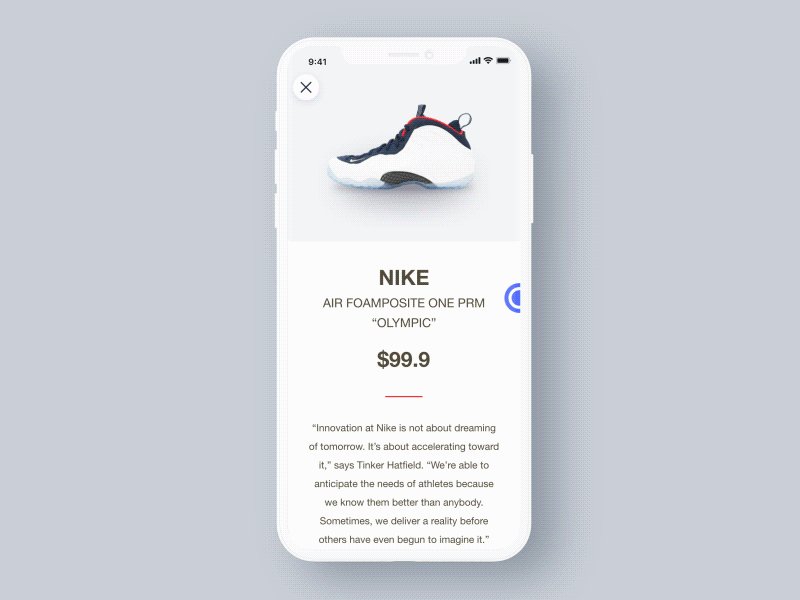
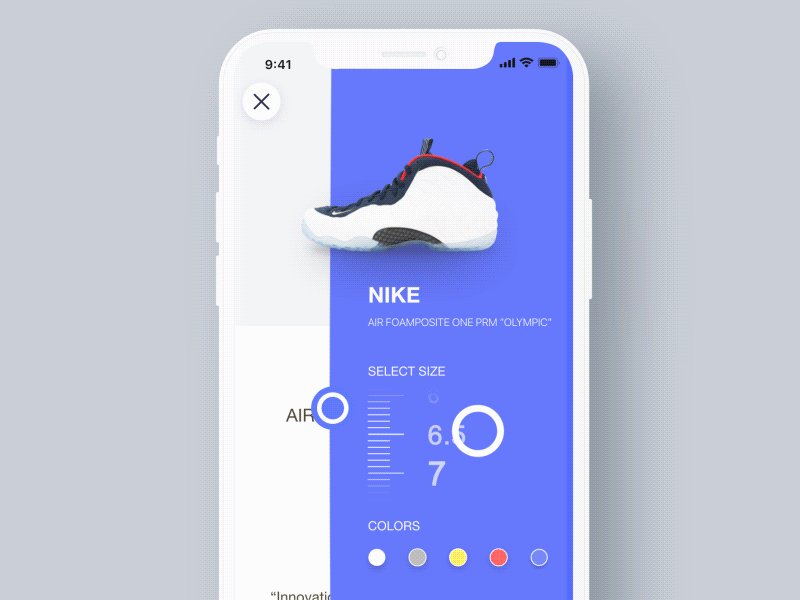
Smooth and Logical Animated Transitions
Make your mobile app more enjoyable and smoother for users. The structure of mobile applications is complex and has many navigation layers. Animated transitions keep the connection with a context and ensure a smooth transition.

Animation source: Zak Steele-Eklund
-
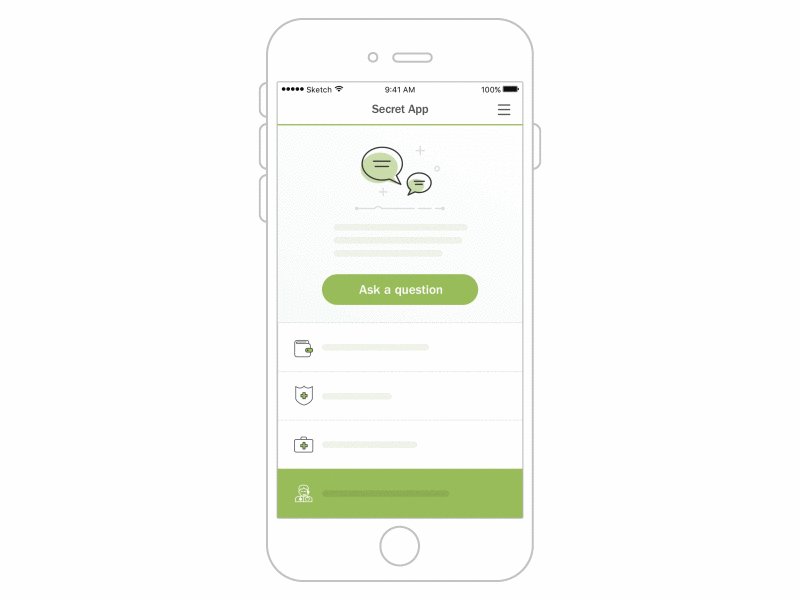
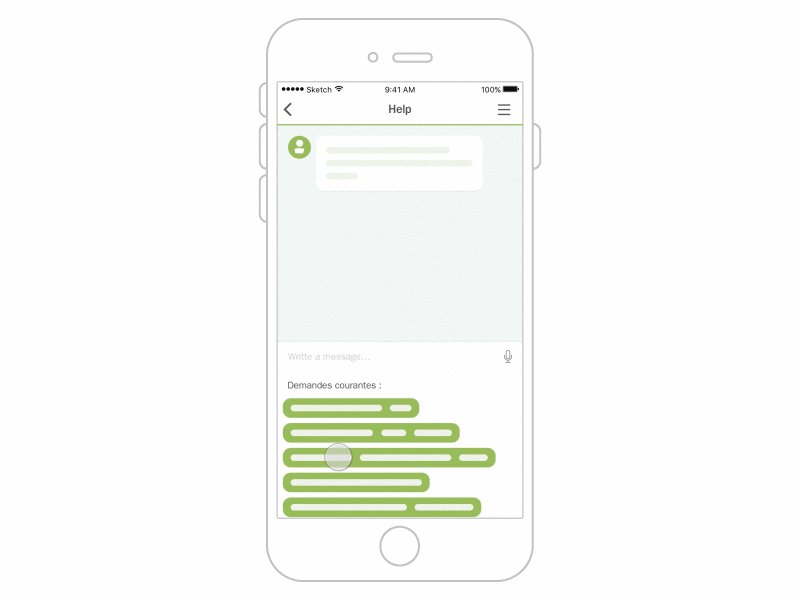
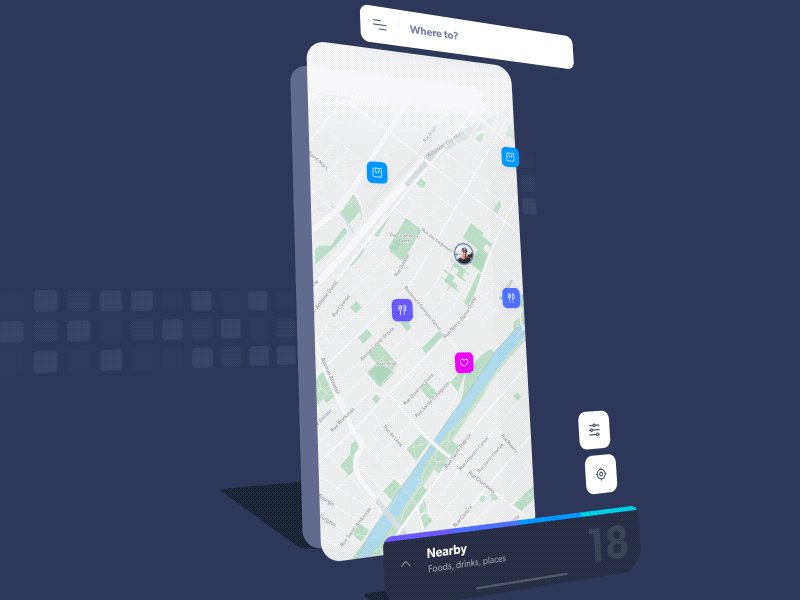
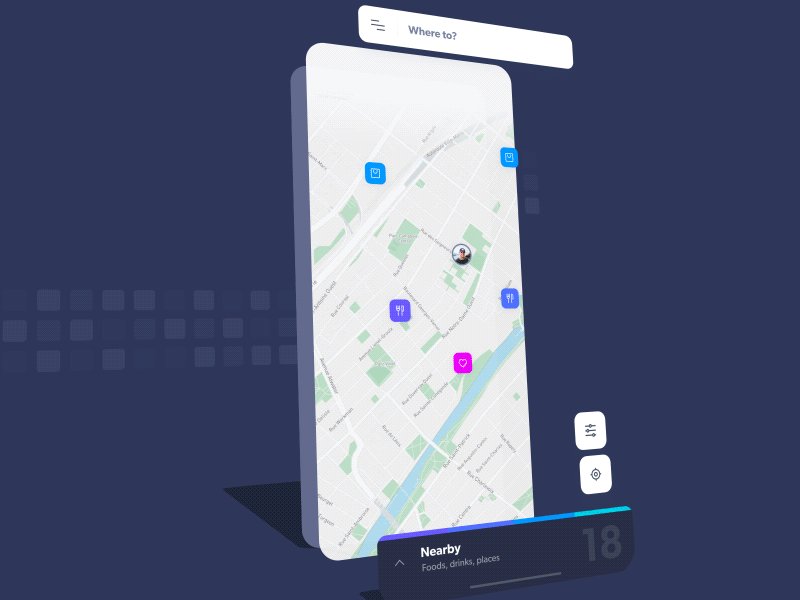
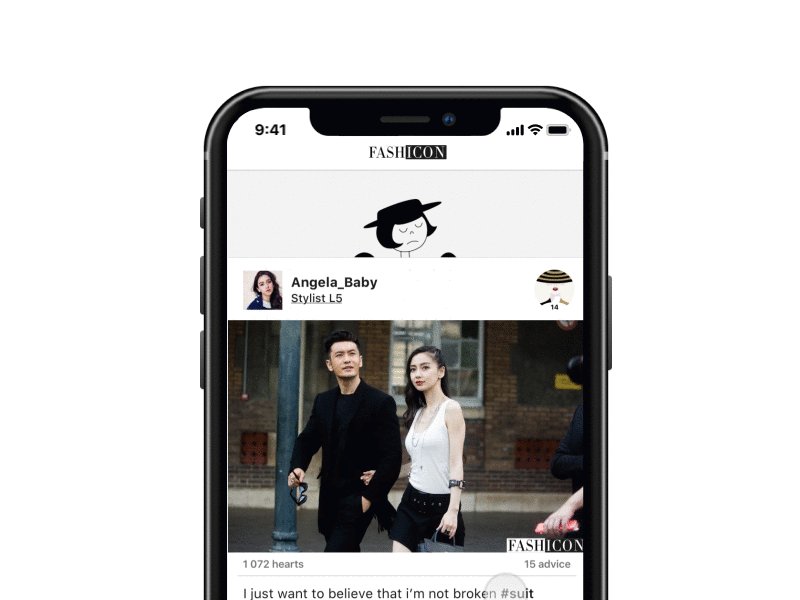
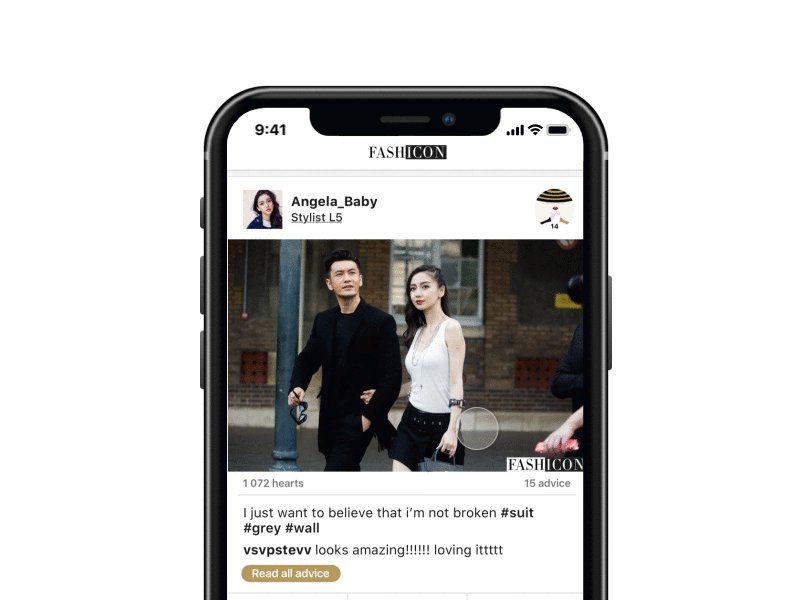
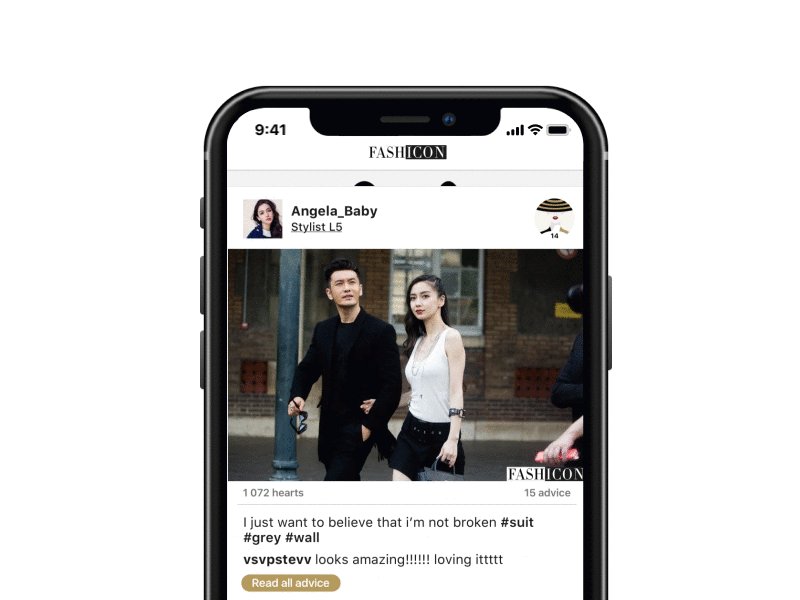
Structuring information, hierarchy, and interaction of app elements
Hierarchy and interaction of app elements are crucial for an intuitive user interface. Every app element plays its own function and has its own place. This type of animation allows to describe various interface elements, illustrate their interactions and microinteractions, structure information as well as what content to look at.

Animation source: Dannniel
-
Visual clues
This type of animation is used as a hint to highlight a specific element or menu bar option. It helps users to be guided in the right direction. If you constantly use animated hints, users feel constrained and animation will direct them to a single flow.

Animation source: Virgil Pana
-
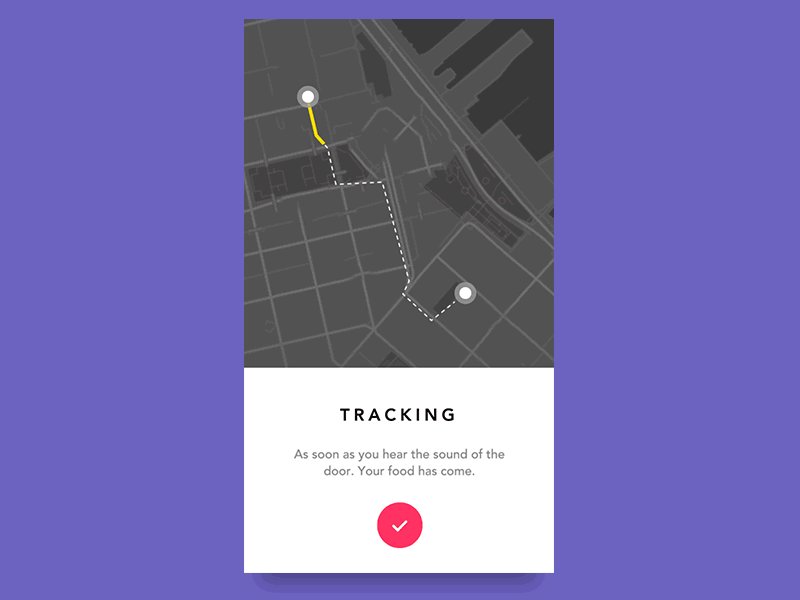
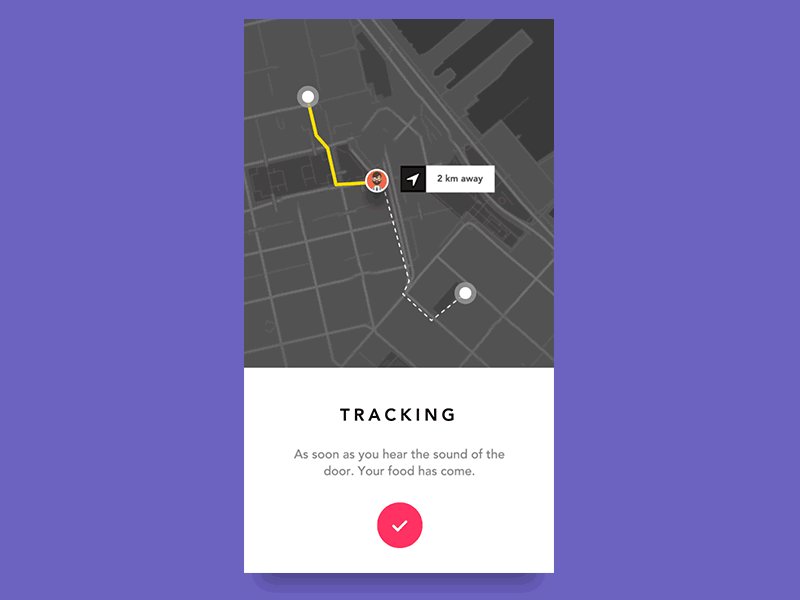
State of the system and animated activity indicators
Hidden processes in an active app and the time spent on them aren’t visible to users. If a status bar of downloading media files or updating an app isn’t displayed, a user is confused and doesn’t understand when the process is complete. Therefore, it’s important to convince an audience that all processes are under control and to visualize the progress of a process.

Animation source: Giedrius Butkus
-
Entertainment Animation
If you want to make your mobile app even more non-standard and memorable, then entertainment animation is the ideal solution. It can also be used as an element of reward for a successful action. It turns the interaction with the app into an enjoyable experience and attracts more users.

Animation source: Minh Pham
-
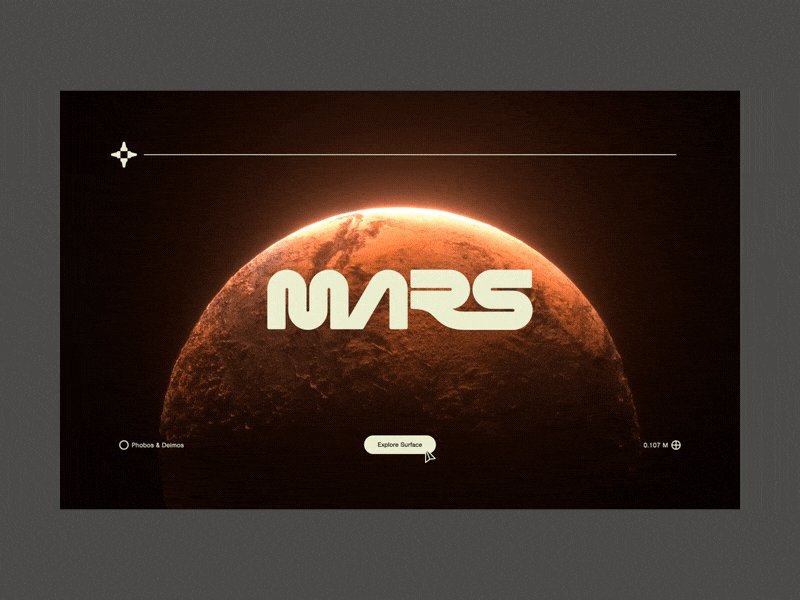
3D Animation
3D modeling allows to create realistic 3D image, object, scene, visualize them using the latest professional modeling and visualization technologies. Use tools of animation, modeling, rendering, video post-processing, creating interactive games.

Animation source: Aurélien Salomon
-
Custom Animation
Custom animation is used for a narrow target audience for specific mobile apps. It can help to highlight your product among others and increase brand recognition, but only if you find the golden mean. Make sure that the animation looks light, intuitive, and doesn’t distract users from main features.

Animation source: Jack Harvatt
-
Pull-Down-to-Refresh Animation
This type of animation shows that the user has reached the upper limit with the content scroll and that the app screen has been refreshed. It’s popular among owners of mobile apps and is a great field for creativity. Pull-down-to-refresh animation also allows users to better remember your brand and recognize it.
 Animation source: Clement Gourdeau
Animation source: Clement Gourdeau
The main principles of design
A great mobile app should solve critical user issues, rather than create new ones. UI design must be intuitive and easy-to-use for users so that they could find the right solution as efficiently and quickly as possible. To improve the UI/UX design, you should follow the key functional principles.
There are 12 basic principles of animation which were originally created by Disney animators Ollie Johnston and Frank Thomas in the book The Illusion of Life: Disney Animation. Despite the fact that these principles were described in the 1930s, they are still relevant and are successfully used in any kind of modern animation. Animator-enthusiast Cento Lodigiani creatively approached the animation of these principles in his video.
Video resource: Cento Lodigiani
‘Squash and Stretch’ principle is used to make an illusion that an animated character has weight, volume, and elasticity when it moves.
‘Anticipation’ principle shows the audience when a major action is about to happen with the help of specific smaller actions. With its help moves are perceived to be more realistic.
‘Staging’ principle presents an idea in such a way that it is clear to the audience without unnecessary details.
‘Straight Ahead and Pose to Pose’ principle composes two different approaches.
First, one is used to animate motion sequentially frame by frame.
The second one is used to draw the key moves and fill in the intervals afterward.
‘Follow Through and Overlapping Action’ principle allows to make a character’s movements look more realistic—different parts of a character can’t stop at once as they have different speed.
‘Slow-In and Slow-Out’ principle allows objects to speed up and slow down in a realistic way via a different number of frames at each stage of the action.
‘Arcs’ principle states that all objects follow their natural arc trajectory or a slightly circular path. If you don’t comply with this principle, the movements look unnatural.
‘Secondary Action’ principle uses additional actions to make the main action look more realistic, and add more dimension.
‘Timing’ principle makes the audience believe that animated actions are abiding by the laws of physics. More drawings slow and smooth the actions while fewer frames make actions faster and crisper.
‘Exaggeration’ principle allows presenting reality in an eccentric or surreal form.
‘Solid Drawings’ principle states that all objects should be animated considering their forms in 3D space with relevant weight and volume.
‘Appeal’ principle is that characters should be created to engage an audience and please the eyes.
App designers should keep in mind the Human Interface Guidelines created by Apple and Material Design guidelines developed by Google.
Conclusions
In this article, you’ve read about types of animation for mobile apps and the main principles of design. If you determine which elements are the most effective in a specific situation, you can control users’ attention and behavior. All this is necessary for designing user interfaces which solve users’ problems and help them to achieve goals.