“Anytime I needed anything, they were available for me” — Roman Levandovsky
What it’s all about?
It was a long journey for our software development team. However, we’ve made it!
To see the whole picture imagine that you have a dream — you simply want to play hockey (or whatever you like), but apparently, somehow you can’t or couldn’t be in a professional sport. What would you do? Will you try to find the goldfish that can make your dream come true? Or some magician to make you skilled enough to be a professional hockey player?
Guess, it’s much easier to play with the like-minded. Because, you know, a lot of people have the same dream as you do. As a solution, you can play in amateurs leagues.
“There is always a ‘but’ in this imperfect world.” — Anne Bronte
Of course, a lot of questions arise. Where to find players, teams, events, and leagues? How to communicate with each other? How to pay for participation?
That’s what we have asked ourselves when Roman Levandovsky came to us in order to implement his dream — engage users to do more sports using a simple and user-friendly platform. Of course, a convenient payment system was one of the core objectives. Although the challenge was tough, after a while we’ve developed the app that everyone can enjoy now.
Meet Breakout!
It’s better to live your dream while someone else manages all the work. That’s what we’ve created to assist you — a social network, allowing the players to enjoy the game, join events, teams, other players and collect team fees via a user-friendly interface. Three categories of users were interested in this platform: players, team managers, and league owners. We’ve allocated functionality for each of them.
The main goal for players is to find the team to play in. Additionally, it is also important to make clear and convenient payments.
The core features for team managers are to create teams, find players, join events, participate in leagues and manage players’ payments.
League owners appreciate the opportunity to monitor the state of payment.
You can find the case study on our website.
First, we’ve managed to implement it in the web version. As time went on we observed the changing tendencies when mobile users became more active than desktop ones. We had to keep up as well. So the decision was to give them the flexibility they needed. The only question was which technologies to use. We thought we’d kill two birds with one stone… you know, choose what’s best for the app users and saves time plus money of our client. The choice fell on React Native. You know what, that turned out pretty well!
Besides, we know how to make it fast! Let’s see how it was.
What’s the challenge?
Our task wasn’t about just building a mobile app and simply copy the features already developed in the web version. It was about making our client’s idea come true by making it comfortable for a bigger audience of sports admirers. It is important to take into account the app performance and user-friendliness. Just as important to create an application for both iOS and Android platforms at once.
Were we scared? Well, difficulties strengthen the mind!
How it was
Nevertheless, initial planning is required before the start. After an efficient brainstorming and discovery phase following key points were outlined:
- personalized user experience both for players and team managers;
- a user interface has to properly visualize the app’s main features and reflect the thrill of user’s engagement in the world of sports championships;
- the secure, accessible and easy-to-use payment system to allow users paying with their smartphones.
During the whole process, we kept in close contact with our client to achieve the most accurate and successful result possible.
Of course, as it is a very big project the process did not always run smoothly. At the time of the development, React Native was new and our developers did not have enough work experience with it. It’s worth noting, that despite the declared cross-platform scripting, the library has technical nuances of implementing the functionality for iOS and Android. Eventually, this has led to a 1.5-month gap in the release dates for iOS and Android.
However, it’s already available — you can test the web, versions.
The results
It will take too much time to describe the whole process. So let’s see what we’ve received:
- The project has resulted in a web version (designed with the possible viewing in the mobile browser), mobile versions of iOS and Android and REST-API on the backend for linking the above applications and the site with the database and processing of business logic.
- The running time of the application and the number of users increases with each new release (according to Fabric statistics).
- New technologies (React Native + Redux) significantly upgraded the skills of developers involved in the development. Now they are totally prepared for new challenges and tasks.
- Now we are on the stage of support and expansion of the current application functionality.
But what’s most important is that we presented the app that perfectly suited our client’s requests and harmonized with users’ expectations.
What’s so special?
Most Imagine, you’ve decided to create your own team and manage it. Would you like to know what’s ahead of you? So let’s get through the journey to some features!
#1. UI/UX
Due to a wide range of available options, we have managed to achieve deeply personalized UX. There is almost no limitation for users while using the app. The developed UI also allows guiding users throughout the whole process of creation or participation in games.
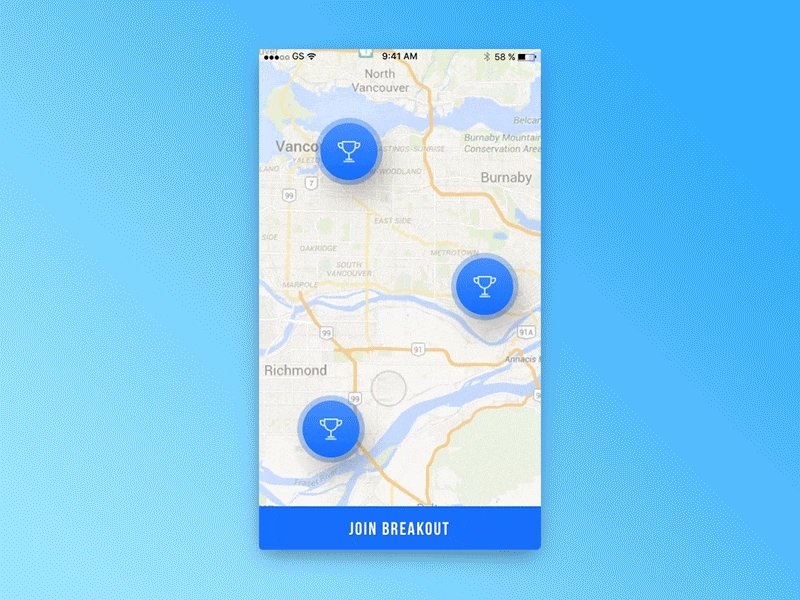
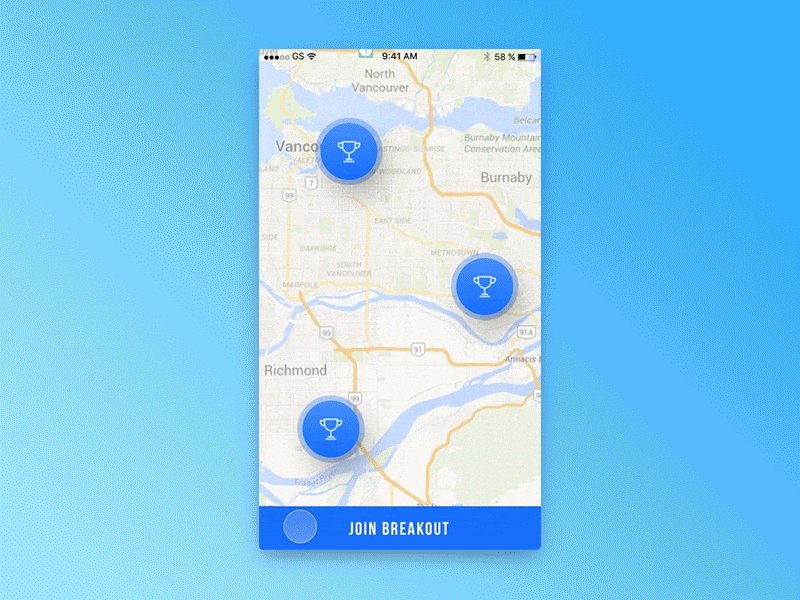
#2. Interactive map
Just look at the interactive map that we’ve created to see the events nearby.
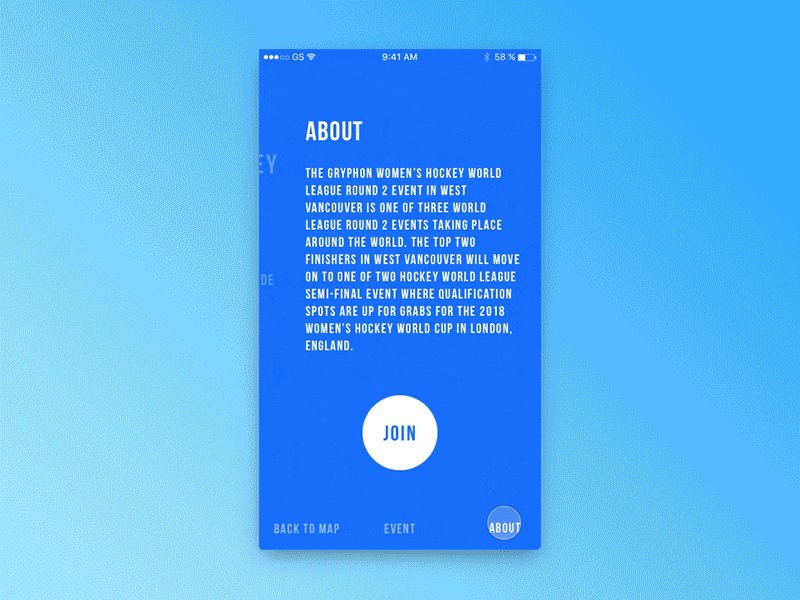
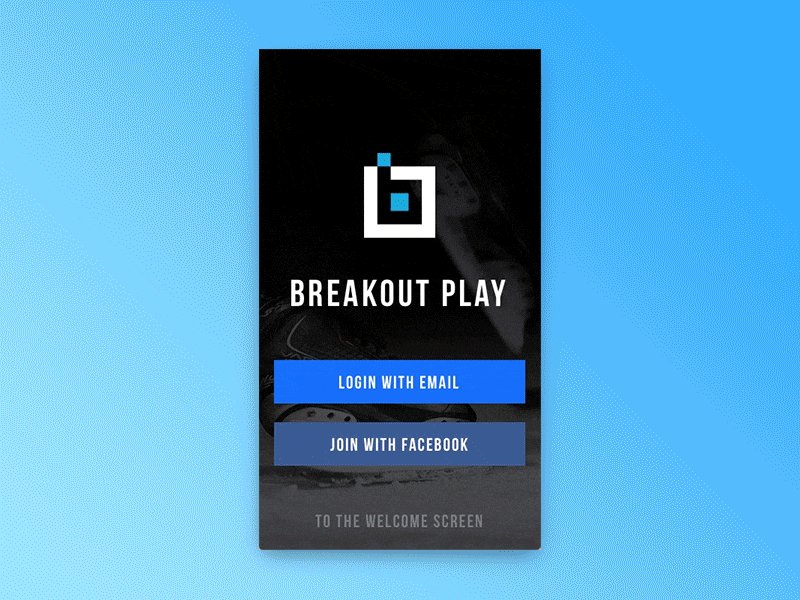
Detailed description with contact info is available here. You can see the name, place, date, time and the number of players. Not to mention, you can join the event. The first step is to log in either via email or Facebook account.
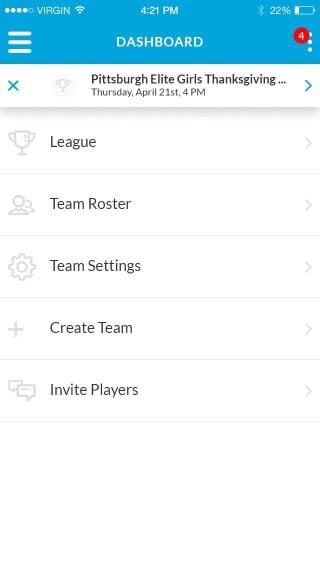
#3. Dashboard
Just after you’ve logged in, the dashboard is at the service.

Here you can choose a league to participate in, create a team, invite other players and manage all team processes.
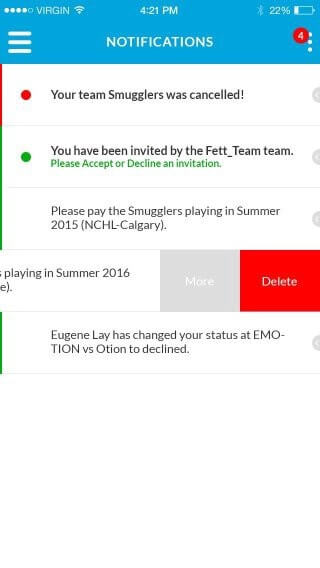
#4. Notifications
Don’t bother yourself with remembering some events or any other important things. Notifications menu is of great help here.

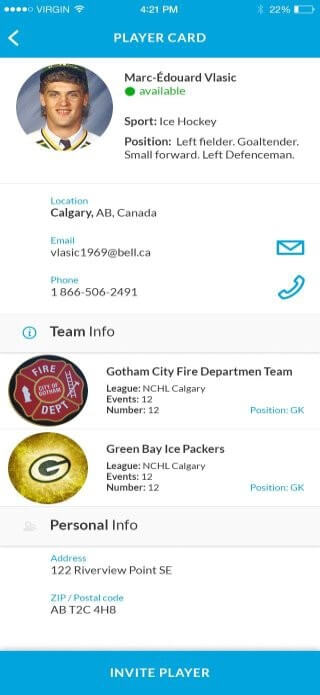
#5. Player card
It’s hard to imagine a hockey team without players. So do some search. As it’s easy. All the needed information about each player is available in the system. What you need to do is just invite the right player to your team.

When it’s done the player automatically gets to your bench.
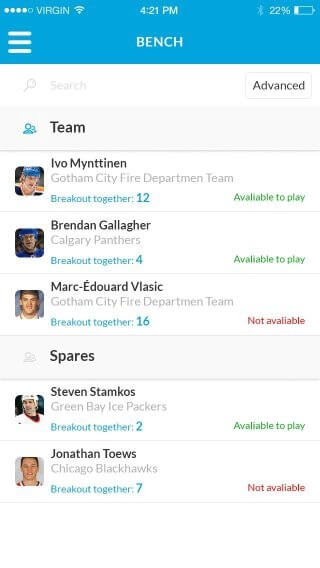
#6. Bench
That’s the place where all your players' records are located. You can see who is available for some certain game. Thus, you can plan in advance the whole game process including tactics according to the known qualities of certain players.

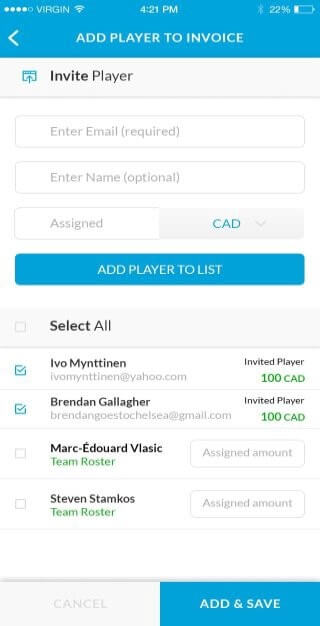
#7. Payment system
To participate in a league each team needs to pay a certain amount of money. This sum is divided between all players of the team. Our goal was to make this process quick and easy.
It is one of the most important features. Previously it was a huge ton of work for a team manager to get payments from players. They used different types of payments: checks, bank transfers, cash, etc. Each of them paid differently: once for the whole season or several times along the year. It was hard to monitor it all. Moreover, a team manager had to remind them of all the info via different channels of communication.
Now it’s in the past. All these processes are automated. A manager has to only invite a player to invoice. The system does all the rest.

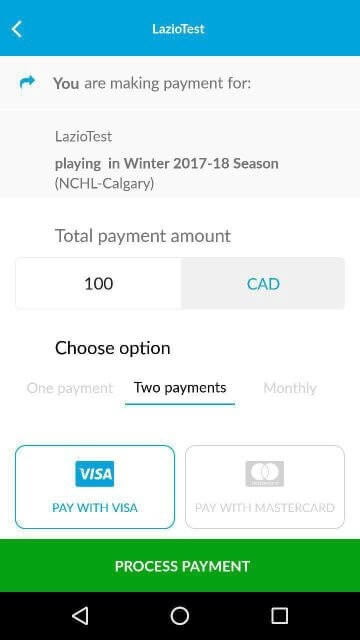
Now it’s player’s turn to act. As it’s time to choose how to pay and insert the bank card details. Different options are available.

We’ve designed our own interfaces and made the payment secure.
As a result, millions of US dollars have passed through this payment system each year.
That’s just a short list of possible actions in Breakout. But there is a certain thing that every player has to get through to participate in a game. Any guesses? Okay, details are below.
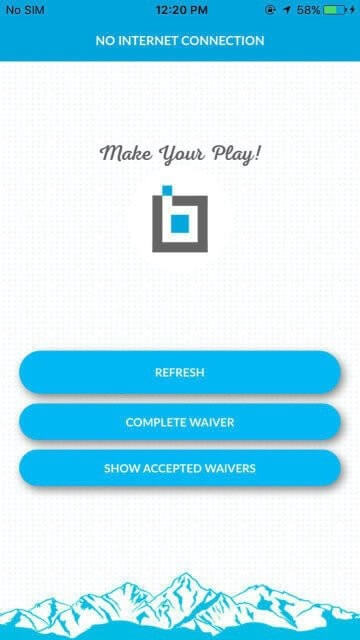
#8. League waiver
One of the key sports of Breakout app is Hockey and before any player gets into the hockey stadium in order to play the game he needs to sign up the league waiver in which his team is currently playing. This is the required document which confirms that the player takes any risks of injury or other body damage during the game. Sometimes a user needs to sign up the waiver right before the game starts and internet connection may be lost, hence the user is not able to play the game until a waiver is signed up.
The solution is to allow a user to sign up for a waiver even if there is no internet connection. This provides user more usability and engages him with a simple experience to enjoy the game. Such user needs to fill in required information about his profile in the project, then to accept waiver and he is done. Once the device is connected to the internet all the info will be sent out to a server, hence user doesn’t need to worry anymore. Initially, the project was implemented as a web app. Users were happy with such a possibility. Further analysis showed us a huge necessity to convey user engagement into a mobile app, as it provides user mobility to Breakout players. React Native has perfectly solved the issue.

#9. Live update
Another feature of React Native has helped us to make the app’s update more flexible. When the app is updated in the stores a user receives a live update. It’s possible to reschedule it for later or accept immediately.
Here is a part where is needed to mention that code samples were excluded from the article. As you see the result that React Native has helped us to receive. So it’s time to showcase our conclusions about the whole development process.
What we’ve learned
After the main part of the development process came to an end, we confirmed our expectations:
- RN app has the same behavior (tapping the button/ animations/redirects) as an app implemented at Java/Objective C.
- Development time is much less than it would take if you write the code separately for iOS (Objective C/Swift) & Android(Java).
- Integration of native code (Java code) into the app written in RN is a piece of cake. For instance, if there is an Ionic app and we need to add some feature written in Java/Objective-C there needs to do a lot of inconvenient staff. If the app is in RN — it is very simple to add a new feature in native code (Java).
- Strong community. RN has a really powerful support community. A recently answered question will be replied really fast.
- Prosperous future. Each day more and more developers learn RN instead of Ionic for cross-platform apps development.
- Performance. RN app uses native components of both platforms (iOS & Android). There is no time spent on HTML, CSS processing. That’s why RN app works faster.
- Live update. Once updated in the store — updated on the device.
Conclusion
React native allowed us to implement solution both for Android and iOS platforms without writing code for each platform separately. This approach has significantly minimized implementation time and in future, it will allow making further adjustments for both platforms making fewer changes of code.
Now we know that we can handle pretty much everything! Wanna bet? Come and challenge us via hi@s-pro.io!