React Native is a framework for cross-platform mobile app development for iOS and Android. If you want to save time, money, and staff resources significantly, then React Native is the ideal business solution. This progressive technology provides traditional and modern methods of hybrid mobile app development.
For several years of work, the framework was used in world-famous apps such as Skype, Instagram, Airbnb, Walmart, SoundCloud Pulse, UberEats, Tesla, Tencent QQ, Baidu Mobile, and many others.
Why such popularity? In this article, we’ll give 10 reasons why React Native is worthy of being among the world’s top technologies. And why this powerful tool is worthy of being used in your product.

#1. Allows Performing Development Faster, and, Therefore, It Costs Less
It’s no secret that every CEO wants to get the most benefit at a lower effort. With React Native the same code is used for deployment both on iOS and Android platforms. Business owner saves time and money by shortening the development cycle and scaling the team which is involved in a project. It can be possible to cut development efforts by almost 50% without sacrificing either quality or productivity.
#2. Provides Cross-Platform
It means that it’s possible to get an app for two platforms at once—iOS and Android.
React Native was created by the Facebook team. As you know, these guys won’t suggest bad stuff. iOS support was released in early 2015, Android support—in autumn of the same year.
The framework integrates the pros of mobile app development with the native React’s environment agility and power.
#3. The efficiency of Native Apps Development Increases Many-Fold
React Native is based on React ideas and, therefore, allows creating strong mobile apps. Development of native apps is considered to be less efficient and productive. React Native shortens the development cycle, makes it possible to deliver products in the fastest way. Development of apps is adapted to a hybrid environment and has native results.
The framework uses the famous ReactJS UI library developed by Facebook for user interfaces and apps creating and implements ReactJS under the hood. It transfers virtual DOM, improved app performance, and more simple programming processes from ReactJS.
Moreover, React Native has the ‘live reload’ feature, which isn’t available for other native frameworks. It allows viewing the latest code changes at once. If two screens are opened, the first one shows the code, while the second one contains a mobile screen as a result of the code.
#4. React Native Is Among the Leading Frameworks for Cross-Platform Mobile Development
And its popularity is constantly growing. There is no need for Java, Swift, or Objective-C—for Android and IOS respectively. There is no need to hire a team of developers anymore. A Javascript developer with expertise in native UI elements, design patterns for hybrid mobile app development, and APIs is enough. React Native has strong support and constant promotion by a huge community of developers. If problems arise, JS and native enthusiasts help to fix them quickly, as well as share unique development skills and required instruments.
#5. Focus on UI and Access to Native API out of the Box
React Native focuses exclusively on a mobile UI building and compares favorably with other frameworks. It makes React Native look more like a JavaScript library than a framework.
A built mobile app is smoother and is loaded much faster than a classic hybrid one. As JavaScript interacts asynchronously with the native environment, UI feels fluid and is highly responsive.
#6. Single Code Base for iOS and Android
It means that a single code base is deployed to multiple mobile operating systems. Components are reused anytime at any level into existing code without you rewriting it and recompiling the app.
The framework is open-source to be compatible with other platforms and available to the whole community of developers. It allows writing native module in a comparable language and linking it to React Native codebase in a simple way. It’s needed in case you develop some features which aren’t supported for now by React Native libraries.
#7. Transform Any Web Project into a Mobile Decision Easily
With React Native, code is reusable. One update is needed for two platforms. It simplifies detecting bugs between codebases a lot. React Native interface is modular and intuitive. It means that developers who aren’t engaged in a project can easily understand it and take it as a basis. A team’s flexibility increases and web app updates are easier to make. QA engineers, in their turn, spend fewer hours delving into programming logic and writing relevant test cases. All this allows you to save time for transforming the web project into a mobile decision.
#8. App Performs as a Native App
Building blocks of React Native are reusable native components and compile to native platform. Therefore, there is no more need to use WebView system components. Native components which are used in iOS or Android platforms are comparable with React. As a result, an app performs like a native app with relevant functionality as well as look and speed.
The architecture of React Native is greatly adapted to the demands of mobile gadgets and has a strong performance for a mobile environment.
It uses the graphics processing unit, whereas native platforms are more central processing unit intensive. In comparison with other hybrid frameworks and technologies, it allows developing apps ultra fast and making them more agile.
#9. Compatibility of 3rd Party Plugins, Smoother Running, and Less Memory Needed
With 3rd party plugins, there is no longer a need for specific WebView functions. It’s possible to link the plugin with a native module via the framework. These processes can be linked with app features with smoother running, faster loading, and less memory needed.
#10. React Native Won’t Disappear In the Years to Come
React Native is widely adopted by developers. It is so because guys won’t waste their time and efforts on technology that can disappear in a couple of years.
Despite the fact that the framework is still new, it continues to mature and strengthen positions. The proof is that the Facebook team has long-term plans to invest much more in its growth.
Example

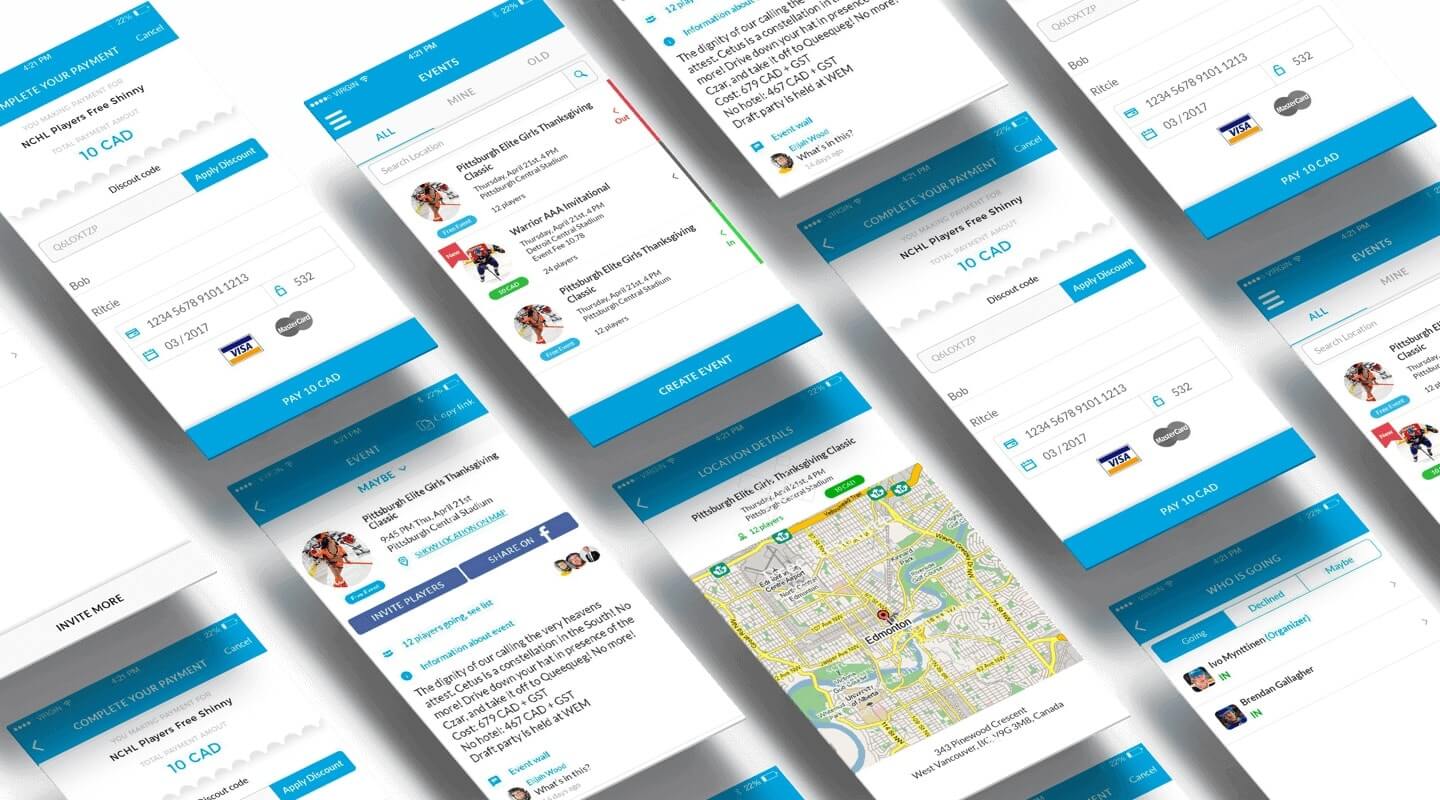
Reading the list of the framework advantages is good, but it’s always important to look at live examples of real apps. For instance, in our Case Study, you can look through the development of an app for the Canadian Amateur Hockey League. It’s called Breakout. This app is a sport social network and team management system with a payment platform.
If you need more information, then we wrote an article devoted entirely to 9 months of app development. Here is the link. You’ll find a detailed description of an entire development process, read about such features as a Payment system, UI/UX, Interactive map, Dashboard, Notifications, Player card, etc. We also shared our experience about what we’ve learned, how React Native confirmed our expectations to implement the best solutions both for iOS and Android platforms.
Conclusion
As you see, React Native is a hype technology and keeps its position among the top ones. This tool saves time via decreasing development efforts and scaling a project team. Apps built on this framework work many times more efficiently and more agile. They run smoother and are loaded faster with less memory required. If any problem arises, you can always count on the strong support of the community. And the technology won’t disappear in a few years.